mirror of
https://github.com/any86/any-rule.git
synced 2025-07-14 15:38:58 +08:00
Compare commits
299 Commits
| Author | SHA1 | Date | |
|---|---|---|---|
|
|
43abe0f895 | ||
|
|
f304ddf19d | ||
|
|
912f29e3f3 | ||
|
|
f6f93753d2 | ||
|
|
3b5a440413 | ||
|
|
0c5bb2c90d | ||
|
|
583c72361a | ||
|
|
92f50702aa | ||
|
|
e62146d1c6 | ||
|
|
65a2282e82 | ||
|
|
2fec6044a4 | ||
|
|
07cad47994 | ||
|
|
a35be80cc5 | ||
|
|
5acc409192 | ||
|
|
3c2da62cb7 | ||
|
|
977f357110 | ||
|
|
c3d49bdba5 | ||
|
|
2cd6b6935f | ||
|
|
bd26e0f450 | ||
|
|
c0b38192b0 | ||
|
|
ec0b032fb8 | ||
|
|
0be115a81f | ||
|
|
c77249d98a | ||
|
|
7913203e44 | ||
|
|
152c015f7d | ||
|
|
a9100ebe20 | ||
|
|
f36ebbde10 | ||
|
|
877ff94622 | ||
|
|
32db74a841 | ||
|
|
f762c31942 | ||
|
|
a2a28b8dec | ||
|
|
765a8a2dc6 | ||
|
|
37a6d1e457 | ||
|
|
2304e724d7 | ||
|
|
96cb8eff89 | ||
|
|
8064470b71 | ||
|
|
508b202424 | ||
|
|
39085bbd42 | ||
|
|
a6248d7208 | ||
|
|
86f2392d39 | ||
|
|
574bbf8d8e | ||
|
|
8337d819f5 | ||
|
|
a4794f509c | ||
|
|
c4b961531c | ||
|
|
39143127bc | ||
|
|
5782ee1ddc | ||
|
|
03471b0036 | ||
|
|
043137e964 | ||
|
|
d71e412375 | ||
|
|
7601b3fc2a | ||
|
|
2f86730484 | ||
|
|
566f079bf8 | ||
|
|
21f94dfe65 | ||
|
|
594175b638 | ||
|
|
e18baa40e5 | ||
|
|
be1a8c73b3 | ||
|
|
cfc0ce47c4 | ||
|
|
22e14efe14 | ||
|
|
ba3213aa54 | ||
|
|
f159ef301f | ||
|
|
113abe7aa7 | ||
|
|
77509e77e6 | ||
|
|
86b6af24c9 | ||
|
|
8280758a03 | ||
|
|
9690773b33 | ||
|
|
57ef9be087 | ||
|
|
35256d81dd | ||
|
|
ffc748695f | ||
|
|
4fafde7efc | ||
|
|
89083d14a6 | ||
|
|
7a0d7a32a9 | ||
|
|
f419267072 | ||
|
|
aff19cbcab | ||
|
|
d9b00b4483 | ||
|
|
cd141a9472 | ||
|
|
26220db48a | ||
|
|
8414a8e1aa | ||
|
|
a499d000ad | ||
|
|
1ca32353d4 | ||
|
|
36236a6d04 | ||
|
|
4710be9ba9 | ||
|
|
89444b29e8 | ||
|
|
8fd08708dc | ||
|
|
44b733569e | ||
|
|
df9a5ac291 | ||
|
|
e0fcb8259b | ||
|
|
7807af68b7 | ||
|
|
9b913b643b | ||
|
|
9873f5db00 | ||
|
|
1283e87859 | ||
|
|
ec9371016a | ||
|
|
f83922b363 | ||
|
|
7d52471fd9 | ||
|
|
2b5758a98d | ||
|
|
5f3887343a | ||
|
|
80f68ddec7 | ||
|
|
9c322ba759 | ||
|
|
75a7848934 | ||
|
|
22e69a9220 | ||
|
|
84e0699fa5 | ||
|
|
8f3b1bd731 | ||
|
|
045d547044 | ||
|
|
c1da95fb10 | ||
|
|
b9a81ed54f | ||
|
|
1d4d366edc | ||
|
|
d1669d1202 | ||
|
|
aeda23e525 | ||
|
|
e11719698d | ||
|
|
e801a13e8c | ||
|
|
aecee22e0d | ||
|
|
38d9379311 | ||
|
|
e3e204bb26 | ||
|
|
0016aad978 | ||
|
|
479f5d3f6e | ||
|
|
08e2ab4125 | ||
|
|
bc421d25d2 | ||
|
|
b8ddf5a515 | ||
|
|
7144a6744e | ||
|
|
8e32df889e | ||
|
|
e4f8f56da5 | ||
|
|
b6ba32e698 | ||
|
|
e438e8ed5a | ||
|
|
d13ce0827b | ||
|
|
d06315c9ae | ||
|
|
3e72111e87 | ||
|
|
34fe7e7121 | ||
|
|
c1a1552bf2 | ||
|
|
f58e16ab7e | ||
|
|
b7c3545c41 | ||
|
|
640e7e7c91 | ||
|
|
3a592c90f8 | ||
|
|
178b98a453 | ||
|
|
22a89d8ec2 | ||
|
|
dd1f24f3cd | ||
|
|
eb014b12a0 | ||
|
|
c2d3194a44 | ||
|
|
c2bb7947b4 | ||
|
|
a5fb512112 | ||
|
|
f306d5fb9c | ||
|
|
9f9d2f0c86 | ||
|
|
9395ca5bb1 | ||
|
|
e447fd435b | ||
|
|
7ef6a8eadf | ||
|
|
78f7a36cd1 | ||
|
|
ed96040529 | ||
|
|
9a4854c678 | ||
|
|
a526ed2db9 | ||
|
|
a3d67504ec | ||
|
|
d568c54652 | ||
|
|
185d3d4802 | ||
|
|
89235cd9fc | ||
|
|
c4067ddfc2 | ||
|
|
a66c7b636b | ||
|
|
43f838952e | ||
|
|
d9c9b89bcb | ||
|
|
4077842ef2 | ||
|
|
d1676e3ef0 | ||
|
|
1d010da622 | ||
|
|
70a77a0d4b | ||
|
|
58d9ac29b5 | ||
|
|
0197ab0eb8 | ||
|
|
0adf663dfb | ||
|
|
8e3df6b324 | ||
|
|
b313517b61 | ||
|
|
12b872668a | ||
|
|
d85a49e264 | ||
|
|
d983a759bf | ||
|
|
6d3e459fdc | ||
|
|
925765b36c | ||
|
|
d080694aa4 | ||
|
|
b5d4dea6e7 | ||
|
|
9b1cf30a88 | ||
|
|
d88ee6bc61 | ||
|
|
ad6ec26f4d | ||
|
|
65db6a71d4 | ||
|
|
ac9456112d | ||
|
|
d42d41905f | ||
|
|
bafde51f5d | ||
|
|
e19d9b96e3 | ||
|
|
b5fb07cd10 | ||
|
|
24e1d23e61 | ||
|
|
d9f81e897c | ||
|
|
6ce9975541 | ||
|
|
dad4310eae | ||
|
|
d2fd642068 | ||
|
|
7a938d68b1 | ||
|
|
d7be5fc5b7 | ||
|
|
34c28d1bd4 | ||
|
|
1ea809ce50 | ||
|
|
2534905ff2 | ||
|
|
ccb17d5ed0 | ||
|
|
3e33f5d6c5 | ||
|
|
b6c4900589 | ||
|
|
d19c9b0c44 | ||
|
|
9fd67bb2d2 | ||
|
|
d97232aaf9 | ||
|
|
cc5dd3b88e | ||
|
|
94fa77e263 | ||
|
|
8ce7d5e1e2 | ||
|
|
4e164a4774 | ||
|
|
665a87e5db | ||
|
|
e7ff5c8dd1 | ||
|
|
3e49681a19 | ||
|
|
cd97f8d574 | ||
|
|
35f5f1d2fc | ||
|
|
425ea17d8c | ||
|
|
ee615f64c7 | ||
|
|
ed30dde1ec | ||
|
|
67c2db0259 | ||
|
|
63c7582ee3 | ||
|
|
43a999820b | ||
|
|
6674643359 | ||
|
|
55774c177a | ||
|
|
f3e782d4ae | ||
|
|
730355fb2a | ||
|
|
33a8980c12 | ||
|
|
ecd2bfe089 | ||
|
|
9142b75c64 | ||
|
|
cc47d7b7ec | ||
|
|
ffa8c3e994 | ||
|
|
aee4a2793a | ||
|
|
92f0a16f31 | ||
|
|
97866c3869 | ||
|
|
3ae26610b4 | ||
|
|
f0834b125c | ||
|
|
eee0c13d93 | ||
|
|
0659a4d1f1 | ||
|
|
6a34340d32 | ||
|
|
d343e63e00 | ||
|
|
052bca3dc4 | ||
|
|
9ac7d7ae93 | ||
|
|
87f09492c1 | ||
|
|
de5652d674 | ||
|
|
37657b15d2 | ||
|
|
7213d881d9 | ||
|
|
4a6dd1d5ee | ||
|
|
de027c7be3 | ||
|
|
954c4ad67f | ||
|
|
76fa3c0eb4 | ||
|
|
ca52070798 | ||
|
|
b8e6d63f69 | ||
|
|
99b6a9a177 | ||
|
|
8336a0cf1c | ||
|
|
896481e783 | ||
|
|
6f159c8457 | ||
|
|
b0884caf04 | ||
|
|
c190a3e0a6 | ||
|
|
91f42c0986 | ||
|
|
549b595822 | ||
|
|
b0bb0719c4 | ||
|
|
c8f3e2ea00 | ||
|
|
da7cdf5657 | ||
|
|
db72761271 | ||
|
|
163c3e8773 | ||
|
|
d95e947a0d | ||
|
|
4caa6a2dd8 | ||
|
|
c2161d0328 | ||
|
|
12dfa4094c | ||
|
|
61889a210a | ||
|
|
d1742f2ed8 | ||
|
|
b5fbebc67b | ||
|
|
44da1beefd | ||
|
|
1fb42b4817 | ||
|
|
9168000836 | ||
|
|
107587e3b1 | ||
|
|
a16608c3e5 | ||
|
|
dbb58a1ed3 | ||
|
|
d7569e208a | ||
|
|
8b38ec1521 | ||
|
|
f735db627b | ||
|
|
8c83e20d11 | ||
|
|
664d38015a | ||
|
|
bdba5e2e35 | ||
|
|
9fa41c6d5b | ||
|
|
1f80b5e791 | ||
|
|
d603a53ee5 | ||
|
|
97544371dd | ||
|
|
dafc593dcc | ||
|
|
0b4774c159 | ||
|
|
8e1da70235 | ||
|
|
802017bb0f | ||
|
|
9a285c1a2d | ||
|
|
14dca89c94 | ||
|
|
e84a22c3a2 | ||
|
|
4eac7b3e8c | ||
|
|
9d4e3d7a01 | ||
|
|
a9b4509088 | ||
|
|
decc39785e | ||
|
|
f878bc839d | ||
|
|
b85ac3d83c | ||
|
|
038ec62016 | ||
|
|
6d3f0ce5da | ||
|
|
87466146d2 | ||
|
|
5108c46811 | ||
|
|
d7dc4d826a | ||
|
|
9930552233 | ||
|
|
e220673f13 | ||
|
|
35209fffbf | ||
|
|
786642fee7 |
@ -5,9 +5,13 @@
|
||||
version: 2
|
||||
jobs:
|
||||
build:
|
||||
filters:
|
||||
branches:
|
||||
ignore:
|
||||
- gh-pages
|
||||
docker:
|
||||
# specify the version you desire here
|
||||
- image: circleci/node:8.9.4
|
||||
- image: circleci/node:12.14.1
|
||||
|
||||
# Specify service dependencies here if necessary
|
||||
# CircleCI maintains a library of pre-built images
|
||||
@ -26,7 +30,7 @@ jobs:
|
||||
|
||||
# - run: yarn install
|
||||
# - run: yarn add codecov
|
||||
- run: yarn add chalk
|
||||
- run: yarn add chalk@2.4.2
|
||||
|
||||
|
||||
|
||||
|
||||
1
.gitattributes
vendored
Normal file
1
.gitattributes
vendored
Normal file
@ -0,0 +1 @@
|
||||
packages/*/** linguist-vendored
|
||||
2
.github/workflows/nodejs.yml
vendored
2
.github/workflows/nodejs.yml
vendored
@ -12,7 +12,7 @@ jobs:
|
||||
- name: Use Node.js 10.x
|
||||
uses: actions/setup-node@v1
|
||||
with:
|
||||
version: 10.x
|
||||
node-version: 10.x
|
||||
- name: test
|
||||
run: |
|
||||
npm i
|
||||
|
||||
7
.gitignore
vendored
7
.gitignore
vendored
@ -1,5 +1,12 @@
|
||||
out
|
||||
node_modules
|
||||
coverage
|
||||
.nyc_output
|
||||
.vscode-test/
|
||||
.idea
|
||||
.vscode
|
||||
.DS_Store
|
||||
*.vsix
|
||||
yarn-error.log
|
||||
.rpt2_cache
|
||||
dist
|
||||
|
||||
@ -8,3 +8,4 @@ vsc-extension-quickstart.md
|
||||
**/tslint.json
|
||||
**/*.map
|
||||
**/*.ts
|
||||
**/node_modules
|
||||
149
CHANGELOG.md
149
CHANGELOG.md
@ -1,43 +1,128 @@
|
||||
# 更新日志
|
||||
🚀 提交问题: https://github.com/any86/any-rule/issues/new
|
||||
🚀 [提交问题](https://github.com/any86/any-rule/issues/new)
|
||||
|
||||
- 0.0.13
|
||||
- [x] 给"统一社会信用代码"增加^$标记
|
||||
- [x] 修复图片/视频连接匹配不严谨
|
||||
- [x] 增加"机身码IMEI"正则
|
||||
- [x] 增加"火车车次"正则
|
||||
### 0.3.18(2022-11-07)
|
||||
|
||||
- 0.0.12
|
||||
- [x] 增加"必须带端口号的网址(或ip)"正则
|
||||
- [x] 修复网址可以匹配"...."的错误
|
||||
- 优化数字/货币金额(支持负数、千分位分隔符)
|
||||
- 优化小数(支持科学计数)
|
||||
- 优化缩短"用户名校验"正则长度
|
||||
- 增加户口薄正则
|
||||
- 增加军官证正则
|
||||
- 修复MAC地址的第二位一定是偶数(#264)
|
||||
|
||||
- 0.0.11
|
||||
- [x] 增加"统一社会信用代码"正则
|
||||
### 0.3.13(2022-01-10)
|
||||
- 修正"网址"正则, 兼容更多符合的网址.
|
||||
- 修正澳门身份证错误.
|
||||
|
||||
- 0.0.10
|
||||
- [x] 迅雷正则增加thunderx规则的支持
|
||||
### 0.3.12(2021-10-20)
|
||||
- 修复网址中带有"()"不能通过.
|
||||
- 新增"整数"/"浮点数"等正则.
|
||||
|
||||
- 0.0.9
|
||||
- [x] 修复"ed2k"正则错误
|
||||
### 0.3.11(2021-09-26)
|
||||
- 修复新版vscode中"@zz"字符失效.
|
||||
- 优化"身份证15/18"正则.
|
||||
|
||||
- 0.0.8
|
||||
- [x] 优化车牌号正则
|
||||
|
||||
- 0.0.7
|
||||
- [x] 更新"银行卡"的匹配长度为10-30位,参考[微信支付](https://pay.weixin.qq.com/wiki/doc/api/xiaowei.php?chapter=22_1)
|
||||
|
||||
- 0.0.6
|
||||
- [x] 修复"手机号(严禁)正则"错误.
|
||||
|
||||
- 0.0.5
|
||||
- [x] 增加正则"迅雷链接" / "ed2k连接" / "磁力链接" / "子网掩码" / "linux文件(夹)路径" / "window文件(夹)路径"
|
||||
### 0.3.10(2021-05-28)
|
||||
- 禁止"日期"可以通过"00"月和"00"日
|
||||
### 0.3.9(2021-04-20)
|
||||
- 新增"GUID/UUID"正则.
|
||||
- 修复ip中的"."没有被转义.
|
||||
|
||||
|
||||
- 0.0.4
|
||||
- [x] 优化"大于0, 小于150, 支持小数位出现5"减少没必要的捕获
|
||||
- [x] 修复"html注释"没有匹配换行符
|
||||
### 0.3.8(2021-01-17)
|
||||
- 优化一些冗余的正则拼写
|
||||
- 修复新能源汽车不匹配第三位为字母的情况.
|
||||
- 座机电话兼容带分机号的情况.
|
||||
|
||||
- 0.0.3
|
||||
### 0.3.7(2020-11-25)
|
||||
- 修复"IPv4"不严格, 且增加端口校验.
|
||||
- 新增"座机电话(区号可选)"
|
||||
|
||||
- [x] 解决vscode低版本兼容问题
|
||||
- [x] 替换主页的git图地址
|
||||
### 0.3.6(2020-08-03)
|
||||
- 新增"港澳台身份证"
|
||||
|
||||
### 0.3.5(2020-07-18)
|
||||
- 修复"车牌号"可以通过"浙苏H6F681"的问题
|
||||
- 新增"数字和英文字母组成,并且同时含有数字和英文字母"
|
||||
|
||||
### 0.3.4(2020-06-14)
|
||||
- 修正"车牌号(新能源+非新能源)"未对长度进行限制.
|
||||
- 修正"身份证"中月份可以匹配00月的bug.
|
||||
- 新增"匹配连续重复的字符"正则.
|
||||
- 修正座机支持4位区号,8位电话号.
|
||||
- 修正, 根据用户需求, "qq@qq"样式的email邮箱地址不再通过验证.
|
||||
|
||||
### 0.3.3(2020-04-28)
|
||||
- 优化增加"身份证中日期的约束".
|
||||
- 优化"html注释|座机|密码"等正则.
|
||||
- 新增"mac地址"正则.
|
||||
|
||||
### 0.3.2(2020-04-03)
|
||||
- 修复"linux文件夹"正则不能匹配"/".
|
||||
- 部分正则标题增加"英文关键字", 方便检索.
|
||||
|
||||
### 0.3.1 (2020-03-12)
|
||||
- 修复"@zz唤醒"和"菜单唤醒"在某些机型下失效的bug.
|
||||
- 修复"设置后未生效".
|
||||
- 修改部分提示图标.
|
||||
- 合并'linux文件'和'linux文件夹'正则.
|
||||
- 新增'linux隐藏文件'正则.
|
||||
|
||||
### 0.3.0 (2020-02-28)
|
||||
- 修改"zz."触发为"@zz"触发.
|
||||
- 增加右键唤醒正则菜单.
|
||||

|
||||
|
||||
### 0.2.0 (2020-02-21)
|
||||
|
||||
- 优化"zz."体验, 改用"quickPick"组件以支持"模糊搜索".
|
||||

|
||||
- 增加"设置"功能, 可以在设置中搜索"any-rule".
|
||||
- 新增"🦕图解正则".
|
||||

|
||||
|
||||

|
||||
|
||||
### 0.1.0
|
||||
- 新增支持在代码任意位置输入"zz."唤醒正则列表.
|
||||
|
||||
### 0.0.13
|
||||
- 给"统一社会信用代码"增加^$标记
|
||||
- 修复图片/视频连接匹配不严谨
|
||||
- 增加"机身码IMEI"正则
|
||||
- 增加"火车车次"正则
|
||||
|
||||
### 0.0.12
|
||||
- 增加"必须带端口号的网址(或ip)"正则
|
||||
- 修复网址可以匹配"...."的错误
|
||||
|
||||
### 0.0.11
|
||||
- 增加"统一社会信用代码"正则
|
||||
|
||||
### 0.0.10
|
||||
- 迅雷正则增加thunderx规则的支持
|
||||
|
||||
### 0.0.9
|
||||
- 修复"ed2k"正则错误
|
||||
|
||||
### 0.0.8
|
||||
- 优化车牌号正则
|
||||
|
||||
### 0.0.7
|
||||
- 更新"银行卡"的匹配长度为10-30位,参考[微信支付](https://pay.weixin.qq.com/wiki/doc/api/xiaowei.php?chapter=22_1)
|
||||
|
||||
### 0.0.6
|
||||
- 修复"手机号(严禁)正则"错误.
|
||||
|
||||
### 0.0.5
|
||||
- 增加正则"迅雷链接" / "ed2k连接" / "磁力链接" / "子网掩码" / "linux文件(夹)路径" / "window文件(夹)路径"
|
||||
|
||||
|
||||
### 0.0.4
|
||||
- 优化"大于0, 小于150, 支持小数位出现5"减少没必要的捕获
|
||||
- 修复"html注释"没有匹配换行符
|
||||
|
||||
### 0.0.3
|
||||
|
||||
- 解决vscode低版本兼容问题
|
||||
- 替换主页的git图地址
|
||||
21
LICENSE
Normal file
21
LICENSE
Normal file
@ -0,0 +1,21 @@
|
||||
MIT License
|
||||
|
||||
Copyright (c) 2021 Russell
|
||||
|
||||
Permission is hereby granted, free of charge, to any person obtaining a copy
|
||||
of this software and associated documentation files (the "Software"), to deal
|
||||
in the Software without restriction, including without limitation the rights
|
||||
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
|
||||
copies of the Software, and to permit persons to whom the Software is
|
||||
furnished to do so, subject to the following conditions:
|
||||
|
||||
The above copyright notice and this permission notice shall be included in all
|
||||
copies or substantial portions of the Software.
|
||||
|
||||
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
|
||||
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
|
||||
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
|
||||
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
|
||||
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
|
||||
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
|
||||
SOFTWARE.
|
||||
322
README.md
322
README.md
@ -1,17 +1,62 @@
|
||||
# 正则大全  [](https://marketplace.visualstudio.com/items?itemName=russell.any-rule) [](https://marketplace.visualstudio.com/items?itemName=russell.any-rule) [](https://marketplace.visualstudio.com/items?itemName=russell.any-rule)  [](https://circleci.com/gh/any86/any-rule)
|
||||
# 正则大全  [](https://marketplace.visualstudio.com/items?itemName=russell.any-rule) [](https://marketplace.visualstudio.com/items?itemName=russell.any-rule) [](https://marketplace.visualstudio.com/items?itemName=russell.any-rule)  [](https://circleci.com/gh/any86/any-rule)
|
||||
|
||||
支持**图形界面** / **vscode插件**2种查询方式.
|
||||
🦕支持**web** / **vscode** / **idea** / **Alfred Workflow**多平台
|
||||
|
||||
## :rocket:图形界面
|
||||
https://any86.github.io/any-rule/
|
||||
## :rocket:web版本
|
||||
https://any-rule.vercel.app/
|
||||
|
||||
## 🍭vscode插件
|
||||
1. 安装vscode中插件搜索框输入**any-rule**
|
||||
2. 安装完毕后按**F1**(或者ctrl+shift+p).
|
||||
3. 输入"**zz**"可以看到正则列表.
|
||||
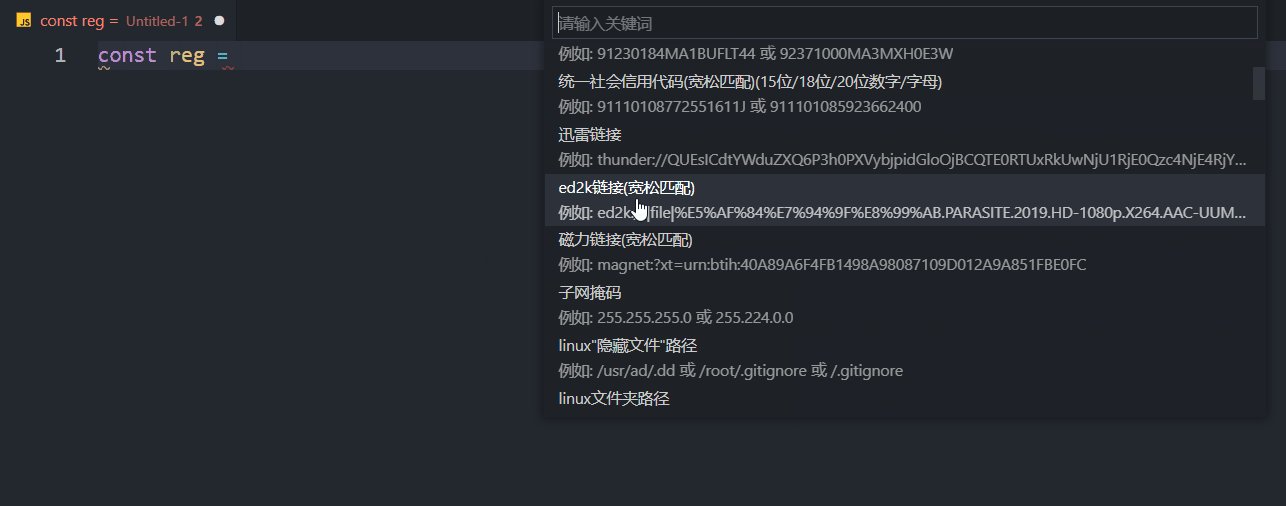
4. 或者**输入关键词**, 比如"手机".
|
||||
|
||||

|
||||
### 安装
|
||||
vscode应用商店中搜索"**any-rule**".
|
||||
|
||||
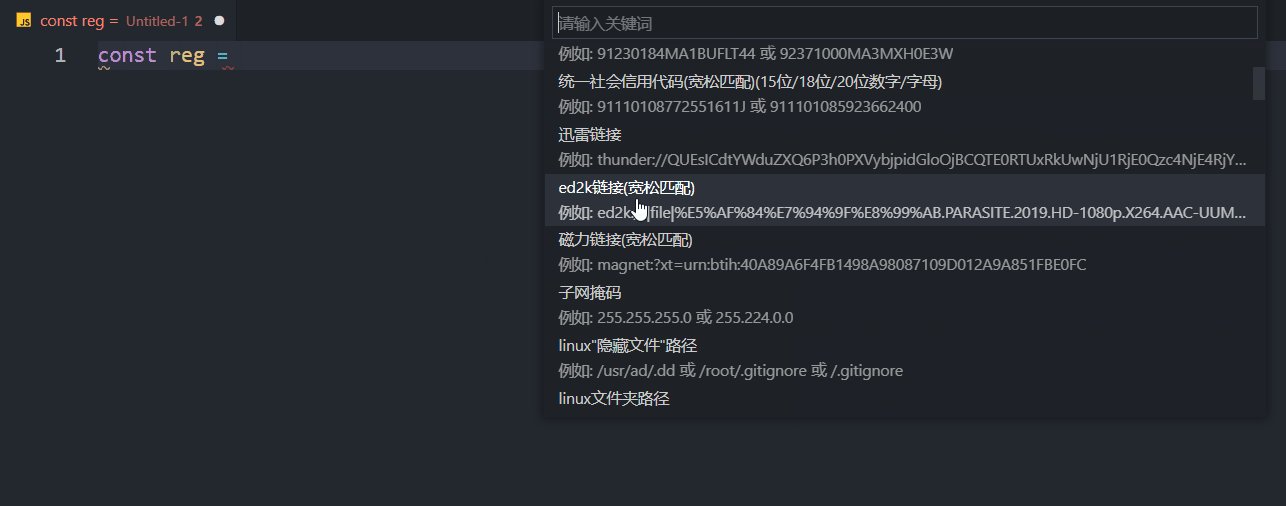
### 使用
|
||||
**方式1:**
|
||||
|
||||
1. 按**F1**(mac下fn+F1)打开正则列表.
|
||||
2. **输入关键词搜索**, 比如"手机".
|
||||
|
||||

|
||||
|
||||
**方式2:**
|
||||
|
||||
右键选择"🦕正则大全".
|
||||
|
||||

|
||||
|
||||
**方式3:**
|
||||
|
||||
在代码任意位置输入"**@zz**".
|
||||
|
||||

|
||||
|
||||
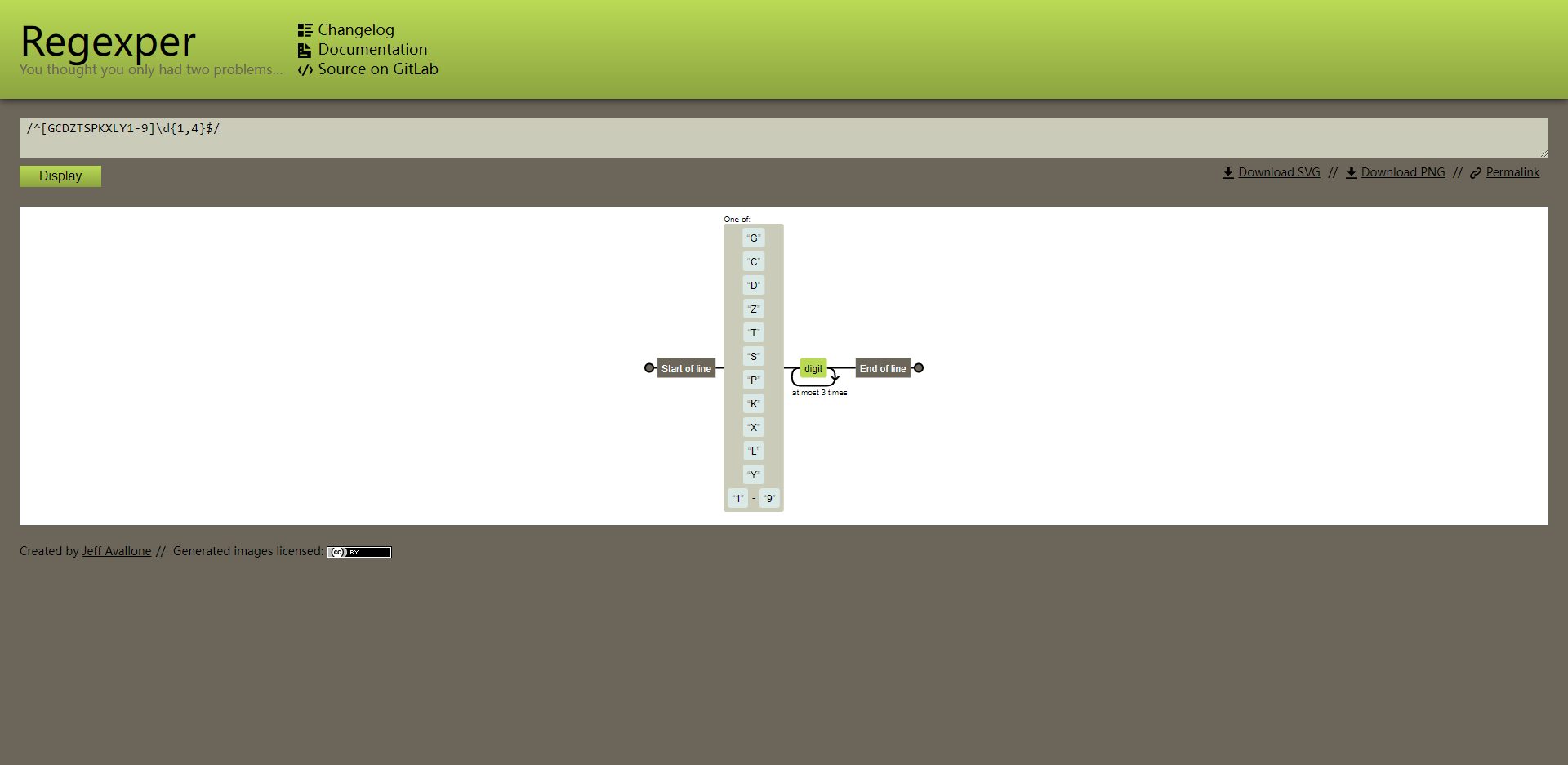
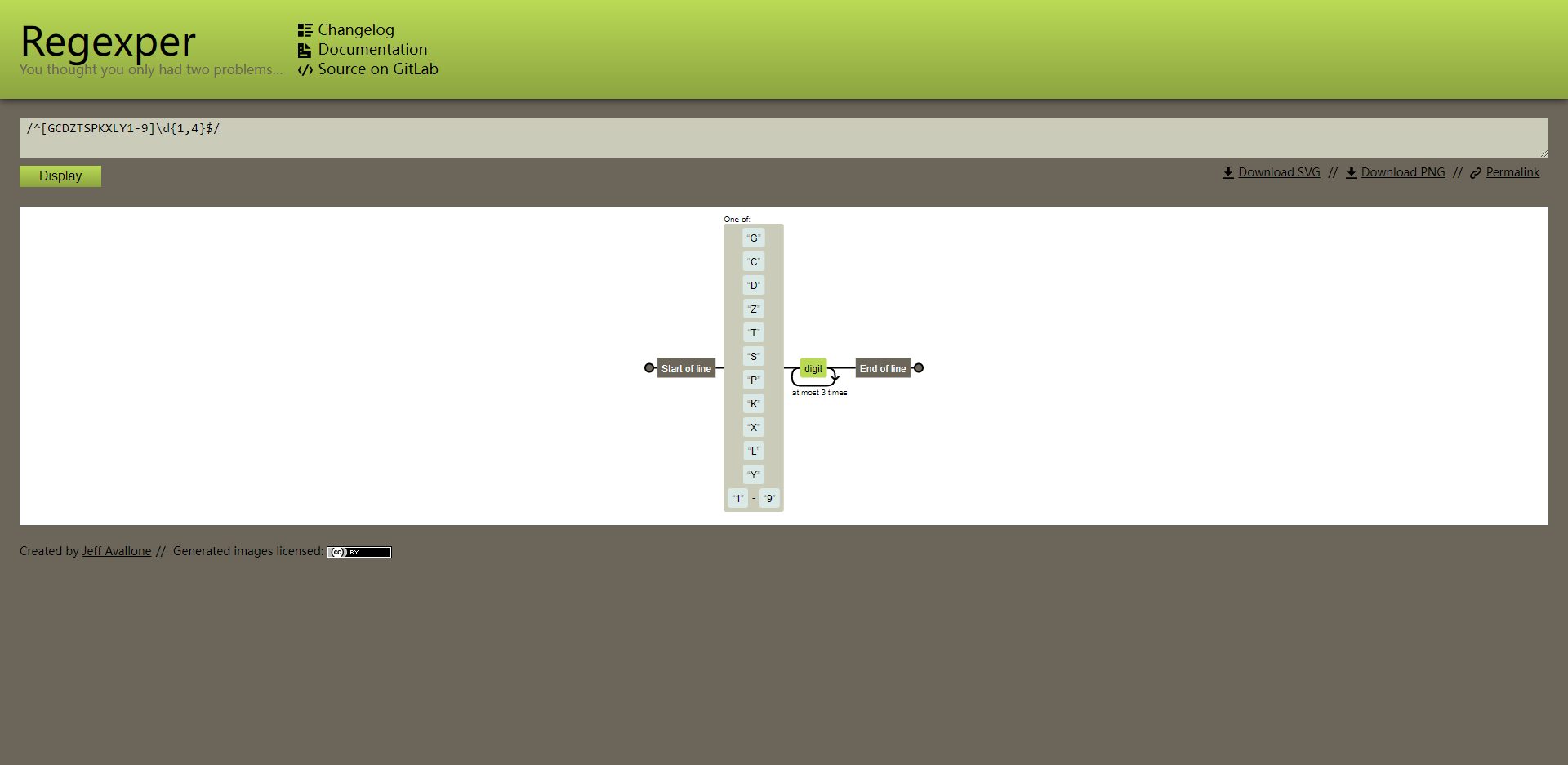
## 👩🏫图解正则
|
||||
<details>
|
||||
<summary>查看详情</summary>
|
||||
每次在any-rule中选择正则后会弹出提示, 可点击"🤖图解正则".
|
||||
|
||||

|
||||
|
||||
点击后可以看到正则解析, 方便大家学习.
|
||||
|
||||

|
||||
|
||||
**注意**: 图解直接使用了https://regexper.com, 在此对作者表示敬意和感谢.
|
||||
</details>
|
||||
|
||||
## 社区版本
|
||||
|
||||
社区版本非本人维护, 只是其他开发者使用了any-rule整理的正则内容, 如使用出现问题可直接与其开发者联系.
|
||||
|
||||
[idea版](https://github.com/zhoriya/idea-rule)
|
||||
|
||||
[Alfred Workflow版](https://github.com/cccyb/workflows)
|
||||
|
||||
[hyjs: 函数封装版](https://github.com/heiyehk/hyjs/tree/main/packages/utils)
|
||||
|
||||
[命令行版本](https://github.com/shenguanjiejie/workwork)
|
||||
|
||||
[uTools版本](https://github.com/trentlee0/utools-any-rule)
|
||||
|
||||
## :fire:关于PR
|
||||
欢迎大家PR, 步骤如下:
|
||||
@ -36,12 +81,12 @@ https://any86.github.io/any-rule/
|
||||
|
||||
### 必须带端口号的网址(或ip)
|
||||
```javascript
|
||||
/^(((ht|f)tps?):\/\/)?[\w\-]+(\.[\w\-]+)+:\d{0,5}\/?/
|
||||
/^((ht|f)tps?:\/\/)?[\w-]+(\.[\w-]+)+:\d{1,5}\/?$/
|
||||
```
|
||||
|
||||
### 网址(支持端口和"?+参数"和"#+参数)
|
||||
### 网址(URL)
|
||||
```javascript
|
||||
/^(((ht|f)tps?):\/\/)?[\w\-]+(\.[\w\-]+)+([\w\-.,@?^=%&:\/~+#]*[\w\-@?^=%&\/~+#])?$/
|
||||
/^(((ht|f)tps?):\/\/)?([^!@#$%^&*?.\s-]([^!@#$%^&*?.\s]{0,63}[^!@#$%^&*?.\s])?\.)+[a-z]{2,6}\/?/
|
||||
```
|
||||
|
||||
### 统一社会信用代码
|
||||
@ -49,6 +94,11 @@ https://any86.github.io/any-rule/
|
||||
/^[0-9A-HJ-NPQRTUWXY]{2}\d{6}[0-9A-HJ-NPQRTUWXY]{10}$/
|
||||
```
|
||||
|
||||
### 统一社会信用代码(宽松匹配)(15位/18位/20位数字/字母)
|
||||
```javascript
|
||||
/^(([0-9A-Za-z]{15})|([0-9A-Za-z]{18})|([0-9A-Za-z]{20}))$/
|
||||
```
|
||||
|
||||
### 迅雷链接
|
||||
```javascript
|
||||
/^thunderx?:\/\/[a-zA-Z\d]+=$/
|
||||
@ -64,22 +114,27 @@ https://any86.github.io/any-rule/
|
||||
/^magnet:\?xt=urn:btih:[0-9a-fA-F]{40,}.*$/
|
||||
```
|
||||
|
||||
### 子网掩码
|
||||
### 子网掩码(不包含 0.0.0.0)
|
||||
```javascript
|
||||
/^(?:\d{1,2}|1\d\d|2[0-4]\d|25[0-5])(?:\.(?:\d{1,2}|1\d\d|2[0-4]\d|25[0-5])){3}$/
|
||||
/^(254|252|248|240|224|192|128)\.0\.0\.0|255\.(254|252|248|240|224|192|128|0)\.0\.0|255\.255\.(254|252|248|240|224|192|128|0)\.0|255\.255\.255\.(255|254|252|248|240|224|192|128|0)$/
|
||||
```
|
||||
|
||||
### linux"文件夹"路径
|
||||
### linux"隐藏文件"路径
|
||||
```javascript
|
||||
/^\/(\w+\/?)+$/
|
||||
/^\/(?:[^/]+\/)*\.[^/]*/
|
||||
```
|
||||
|
||||
### linux"文件"路径
|
||||
### linux文件夹路径
|
||||
```javascript
|
||||
/^\/(\w+\/)+\w+\.\w+$/
|
||||
/^\/(?:[^/]+\/)*$/
|
||||
```
|
||||
|
||||
### window下"文件夹"路径
|
||||
### linux文件路径
|
||||
```javascript
|
||||
/^\/(?:[^/]+\/)*[^/]+$/
|
||||
```
|
||||
|
||||
### window"文件夹"路径
|
||||
```javascript
|
||||
/^[a-zA-Z]:\\(?:\w+\\?)*$/
|
||||
```
|
||||
@ -89,37 +144,42 @@ https://any86.github.io/any-rule/
|
||||
/^[a-zA-Z]:\\(?:\w+\\)*\w+\.\w+$/
|
||||
```
|
||||
|
||||
### A股代码
|
||||
### 股票代码(A股)
|
||||
```javascript
|
||||
/^(s[hz]|S[HZ])(000[\d]{3}|002[\d]{3}|300[\d]{3}|600[\d]{3}|60[\d]{4})$/
|
||||
```
|
||||
|
||||
### 大于等于0, 小于等于150, 支持小数位出现5, 如145.5, 用于判断考卷分数
|
||||
```javascript
|
||||
/^150$|^(?:\d|[1-9]\d|1[0-4]\d)(?:.5)?$/
|
||||
/^150$|^(?:\d|[1-9]\d|1[0-4]\d)(?:\.5)?$/
|
||||
```
|
||||
|
||||
### html注释
|
||||
```javascript
|
||||
/^<!--[\s\S]*?-->$/
|
||||
/<!--[\s\S]*?-->/g
|
||||
```
|
||||
|
||||
### md5格式(32位)
|
||||
```javascript
|
||||
/^[a-f0-9]{32}$/
|
||||
/^[a-fA-F0-9]{32}$/
|
||||
```
|
||||
|
||||
### 版本号格式必须为X.Y.Z
|
||||
### GUID/UUID
|
||||
```javascript
|
||||
/^[a-f\d]{4}(?:[a-f\d]{4}-){4}[a-f\d]{12}$/i
|
||||
```
|
||||
|
||||
### 版本号(version)格式必须为X.Y.Z
|
||||
```javascript
|
||||
/^\d+(?:\.\d+){2}$/
|
||||
```
|
||||
|
||||
### 视频链接地址(视频格式可按需增删)
|
||||
### 视频(video)链接地址(视频格式可按需增删)
|
||||
```javascript
|
||||
/^https?:\/\/(.+\/)+.+(\.(swf|avi|flv|mpg|rm|mov|wav|asf|3gp|mkv|rmvb|mp4))$/i
|
||||
```
|
||||
|
||||
### 图片链接地址(图片格式可按需增删)
|
||||
### 图片(image)链接地址(图片格式可按需增删)
|
||||
```javascript
|
||||
/^https?:\/\/(.+\/)+.+(\.(gif|png|jpg|jpeg|webp|svg|psd|bmp|tif))$/i
|
||||
```
|
||||
@ -136,17 +196,12 @@ https://any86.github.io/any-rule/
|
||||
|
||||
### base64格式
|
||||
```javascript
|
||||
/^\s*data:(?:[a-z]+\/[a-z0-9-+.]+(?:;[a-z-]+=[a-z0-9-]+)?)?(?:;base64)?,([a-z0-9!$&',()*+;=\-._~:@\/?%\s]*?)\s*$/i
|
||||
/^\s*data:(?:[a-z]+\/[a-z0-9-+.]+(?:;[a-z-]+=[a-z0-9-]+)?)?(?:;base64)?,([a-z0-9!$&',()*+;=\-._~:@/?%\s]*?)\s*$/i
|
||||
```
|
||||
|
||||
### 数字/货币金额(支持负数、千分位分隔符)
|
||||
```javascript
|
||||
/(?:^[-]?[1-9]\d{0,2}(?:$|(?:,\d{3})*(?:$|(\.\d{1,2}$))))|(?:(?:^[0](\.\d{1,2})?)|(?:^[-][0]\.\d{1,2}))$/
|
||||
```
|
||||
|
||||
### 数字/货币金额 (只支持正数、不支持校验千分位分隔符)
|
||||
```javascript
|
||||
/(?:^[1-9]([0-9]+)?(?:\.[0-9]{1,2})?$)|(?:^(?:0){1}$)|(?:^[0-9]\.[0-9](?:[0-9])?$)/
|
||||
/^-?\d{1,3}(,\d{3})*(\.\d{1,2})?$/
|
||||
```
|
||||
|
||||
### 银行卡号(10到30位, 覆盖对公/私账户, 参考[微信支付](https://pay.weixin.qq.com/wiki/doc/api/xiaowei.php?chapter=22_1))
|
||||
@ -161,67 +216,82 @@ https://any86.github.io/any-rule/
|
||||
|
||||
### 英文姓名
|
||||
```javascript
|
||||
/(^[a-zA-Z]{1}[a-zA-Z\s]{0,20}[a-zA-Z]{1}$)/
|
||||
/(^[a-zA-Z][a-zA-Z\s]{0,20}[a-zA-Z]$)/
|
||||
```
|
||||
|
||||
### 新能源车牌号
|
||||
### 车牌号(新能源)
|
||||
```javascript
|
||||
/[京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领 A-Z]{1}[A-HJ-NP-Z]{1}(([0-9]{5}[DF])|([DF][A-HJ-NP-Z0-9][0-9]{4}))$/
|
||||
/^[京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领][A-HJ-NP-Z](([DF]((?![IO])[a-zA-Z0-9](?![IO]))[0-9]{4})|([0-9]{5}[DF]))$/
|
||||
```
|
||||
|
||||
### 非新能源车牌号
|
||||
### 车牌号(非新能源)
|
||||
```javascript
|
||||
/^[京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领 A-Z]{1}[A-HJ-NP-Z]{1}[A-Z0-9]{4}[A-Z0-9挂学警港澳]{1}$/
|
||||
/^[京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领][A-HJ-NP-Z][A-HJ-NP-Z0-9]{4}[A-HJ-NP-Z0-9挂学警港澳]$/
|
||||
```
|
||||
|
||||
### 车牌号(新能源+非新能源)
|
||||
```javascript
|
||||
/^(?:[京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领 A-Z]{1}[A-HJ-NP-Z]{1}(?:(?:[0-9]{5}[DF])|(?:[DF](?:[A-HJ-NP-Z0-9])[0-9]{4})))|(?:[京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领 A-Z]{1}[A-Z]{1}[A-HJ-NP-Z0-9]{4}[A-HJ-NP-Z0-9 挂学警港澳]{1})$/
|
||||
/^[京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领][A-HJ-NP-Z][A-HJ-NP-Z0-9]{4,5}[A-HJ-NP-Z0-9挂学警港澳]$/
|
||||
```
|
||||
|
||||
### 中国手机号(严谨), 根据工信部2019年最新公布的手机号段
|
||||
### 手机号(mobile phone)中国(严谨), 根据工信部2019年最新公布的手机号段
|
||||
```javascript
|
||||
/^(?:(?:\+|00)86)?1(?:(?:3[\d])|(?:4[5-7|9])|(?:5[0-3|5-9])|(?:6[5-7])|(?:7[0-8])|(?:8[\d])|(?:9[1|8|9]))\d{8}$/
|
||||
/^(?:(?:\+|00)86)?1(?:(?:3[\d])|(?:4[5-79])|(?:5[0-35-9])|(?:6[5-7])|(?:7[0-8])|(?:8[\d])|(?:9[01256789]))\d{8}$/
|
||||
```
|
||||
|
||||
### 中国手机号(宽松), 只要是13,14,15,16,17,18,19开头即可
|
||||
### 手机号(mobile phone)中国(宽松), 只要是13,14,15,16,17,18,19开头即可
|
||||
```javascript
|
||||
/^(?:(?:\+|00)86)?1[3-9]\d{9}$/
|
||||
```
|
||||
|
||||
### 中国手机号(最宽松), 只要是1开头即可, 如果你的手机号是用来接收短信, 优先建议选择这一条
|
||||
### 手机号(mobile phone)中国(最宽松), 只要是1开头即可, 如果你的手机号是用来接收短信, 优先建议选择这一条
|
||||
```javascript
|
||||
/^(?:(?:\+|00)86)?1\d{10}$/
|
||||
```
|
||||
|
||||
### 日期
|
||||
### 日期(宽松)
|
||||
```javascript
|
||||
/^\d{4}(-)(1[0-2]|0?\d)\1([0-2]\d|\d|30|31)$/
|
||||
/^\d{1,4}(-)(1[0-2]|0?[1-9])\1(0?[1-9]|[1-2]\d|30|31)$/
|
||||
```
|
||||
|
||||
### 邮箱地址(email)
|
||||
### 日期(严谨, 支持闰年判断)
|
||||
```javascript
|
||||
/^[a-zA-Z0-9.!#$%&'*+\/=?^_`{|}~-]+@[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?(?:\.[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?)*$/
|
||||
/^(([0-9]{3}[1-9]|[0-9]{2}[1-9][0-9]{1}|[0-9]{1}[1-9][0-9]{2}|[1-9][0-9]{3})-(((0[13578]|1[02])-(0[1-9]|[12][0-9]|3[01]))|((0[469]|11)-(0[1-9]|[12][0-9]|30))|(02-(0[1-9]|[1][0-9]|2[0-8]))))|((([0-9]{2})(0[48]|[2468][048]|[13579][26])|((0[48]|[2468][048]|[3579][26])00))-02-29)$/
|
||||
```
|
||||
|
||||
### 国内座机电话,如: 0341-86091234
|
||||
### 中国省
|
||||
```javascript
|
||||
/\d{3}-\d{8}|\d{4}-\d{7}/
|
||||
/^浙江|上海|北京|天津|重庆|黑龙江|吉林|辽宁|内蒙古|河北|新疆|甘肃|青海|陕西|宁夏|河南|山东|山西|安徽|湖北|湖南|江苏|四川|贵州|云南|广西|西藏|江西|广东|福建|台湾|海南|香港|澳门$/
|
||||
```
|
||||
|
||||
### 一代身份证号(15位数字)
|
||||
### 可以被moment转化成功的时间 YYYYMMDD HH:mm:ss
|
||||
```javascript
|
||||
/^\d{8}(0\d|10|11|12)([0-2]\d|30|31)\d{3}$/
|
||||
/^\d{4}([/:-\S])(1[0-2]|0?[1-9])\1(0?[1-9]|[1-2]\d|30|31) (?:[01]\d|2[0-3]):[0-5]\d:[0-5]\d$/
|
||||
```
|
||||
|
||||
### 二代身份证号(18位数字),最后一位是校验位,可能为数字或字符X
|
||||
### email(邮箱)
|
||||
```javascript
|
||||
/^\d{6}(18|19|20)\d{2}(0\d|10|11|12)([0-2]\d|30|31)\d{3}(\d|X|x)$/
|
||||
/^(([^<>()[\]\\.,;:\s@"]+(\.[^<>()[\]\\.,;:\s@"]+)*)|(".+"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/
|
||||
```
|
||||
|
||||
### 座机(tel phone)电话(国内),如: 0341-86091234
|
||||
```javascript
|
||||
/^(?:(?:\d{3}-)?\d{8}|^(?:\d{4}-)?\d{7,8})(?:-\d+)?$/
|
||||
```
|
||||
|
||||
### 身份证号(1代,15位数字)
|
||||
```javascript
|
||||
/^[1-9]\d{7}(?:0\d|10|11|12)(?:0[1-9]|[1-2][\d]|30|31)\d{3}$/
|
||||
```
|
||||
|
||||
### 身份证号(2代,18位数字),最后一位是校验位,可能为数字或字符X
|
||||
```javascript
|
||||
/^[1-9]\d{5}(?:18|19|20)\d{2}(?:0[1-9]|10|11|12)(?:0[1-9]|[1-2]\d|30|31)\d{3}[\dXx]$/
|
||||
```
|
||||
|
||||
### 身份证号, 支持1/2代(15位/18位数字)
|
||||
```javascript
|
||||
/(^\d{8}(0\d|10|11|12)([0-2]\d|30|31)\d{3}$)|(^\d{6}(18|19|20)\d{2}(0\d|10|11|12)([0-2]\d|30|31)\d{3}(\d|X|x)$)/
|
||||
/^\d{6}((((((19|20)\d{2})(0[13-9]|1[012])(0[1-9]|[12]\d|30))|(((19|20)\d{2})(0[13578]|1[02])31)|((19|20)\d{2})02(0[1-9]|1\d|2[0-8])|((((19|20)([13579][26]|[2468][048]|0[48]))|(2000))0229))\d{3})|((((\d{2})(0[13-9]|1[012])(0[1-9]|[12]\d|30))|((\d{2})(0[13578]|1[02])31)|((\d{2})02(0[1-9]|1\d|2[0-8]))|(([13579][26]|[2468][048]|0[048])0229))\d{2}))(\d|X|x)$/
|
||||
```
|
||||
|
||||
### 护照(包含香港、澳门)
|
||||
@ -231,95 +301,95 @@ https://any86.github.io/any-rule/
|
||||
|
||||
### 帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线组合
|
||||
```javascript
|
||||
/^[a-zA-Z][a-zA-Z0-9_]{4,15}$/
|
||||
/^[a-zA-Z]\w{4,15}$/
|
||||
```
|
||||
|
||||
### 纯中文/汉字
|
||||
### 中文/汉字
|
||||
```javascript
|
||||
/^(?:[\u3400-\u4DB5\u4E00-\u9FEA\uFA0E\uFA0F\uFA11\uFA13\uFA14\uFA1F\uFA21\uFA23\uFA24\uFA27-\uFA29]|[\uD840-\uD868\uD86A-\uD86C\uD86F-\uD872\uD874-\uD879][\uDC00-\uDFFF]|\uD869[\uDC00-\uDED6\uDF00-\uDFFF]|\uD86D[\uDC00-\uDF34\uDF40-\uDFFF]|\uD86E[\uDC00-\uDC1D\uDC20-\uDFFF]|\uD873[\uDC00-\uDEA1\uDEB0-\uDFFF]|\uD87A[\uDC00-\uDFE0])+$/
|
||||
```
|
||||
|
||||
### 是否小数
|
||||
### 小数(支持科学计数)
|
||||
```javascript
|
||||
/^\d+\.\d+$/
|
||||
/^[+-]?(\d+([.]\d*)?([eE][+-]?\d+)?|[.]\d+([eE][+-]?\d+)?)$/
|
||||
```
|
||||
|
||||
### 电话(座机)
|
||||
### 只包含数字
|
||||
```javascript
|
||||
/^0\d{2,3}-\d{7,8}$/
|
||||
/^\d+$/
|
||||
```
|
||||
|
||||
### 纯数字
|
||||
### html标签(宽松匹配)
|
||||
```javascript
|
||||
/^\d{1,}$/
|
||||
/<(\w+)[^>]*>(.*?<\/\1>)?/
|
||||
```
|
||||
|
||||
### 是否html标签(宽松匹配)
|
||||
### 匹配中文汉字和中文标点
|
||||
```javascript
|
||||
/<(.*)>.*<\/\1>|<(.*) \/>/
|
||||
/[\u4e00-\u9fa5|\u3002|\uff1f|\uff01|\uff0c|\u3001|\uff1b|\uff1a|\u201c|\u201d|\u2018|\u2019|\uff08|\uff09|\u300a|\u300b|\u3008|\u3009|\u3010|\u3011|\u300e|\u300f|\u300c|\u300d|\ufe43|\ufe44|\u3014|\u3015|\u2026|\u2014|\uff5e|\ufe4f|\uffe5]/
|
||||
```
|
||||
|
||||
### 是否qq号格式正确
|
||||
### qq号格式正确
|
||||
```javascript
|
||||
/^[1-9][0-9]{4,10}$/
|
||||
```
|
||||
|
||||
### 是否由数字和字母组成
|
||||
### 数字和字母组成
|
||||
```javascript
|
||||
/^[A-Za-z0-9]+$/
|
||||
```
|
||||
|
||||
### 纯英文字母
|
||||
### 英文字母
|
||||
```javascript
|
||||
/^[a-zA-Z]+$/
|
||||
```
|
||||
|
||||
### 纯小写英文字母组成
|
||||
### 小写英文字母组成
|
||||
```javascript
|
||||
/^[a-z]+$/
|
||||
```
|
||||
|
||||
### 纯大写英文字母
|
||||
### 大写英文字母
|
||||
```javascript
|
||||
/^[A-Z]+$/
|
||||
```
|
||||
|
||||
### 密码强度正则,最少6位,包括至少1个大写字母,1个小写字母,1个数字,1个特殊字符
|
||||
### 密码强度校验,最少6位,包括至少1个大写字母,1个小写字母,1个数字,1个特殊字符
|
||||
```javascript
|
||||
/^.*(?=.{6,})(?=.*\d)(?=.*[A-Z])(?=.*[a-z])(?=.*[!@#$%^&*? ]).*$/
|
||||
/^\S*(?=\S{6,})(?=\S*\d)(?=\S*[A-Z])(?=\S*[a-z])(?=\S*[!@#$%^&*? ])\S*$/
|
||||
```
|
||||
|
||||
### 用户名正则,4到16位(字母,数字,下划线,减号)
|
||||
### 用户名校验,4到16位(字母,数字,下划线,减号)
|
||||
```javascript
|
||||
/^[a-zA-Z0-9_-]{4,16}$/
|
||||
/^[\w-]{4,16}$/
|
||||
```
|
||||
|
||||
### ip-v4
|
||||
### ip-v4[:端口]
|
||||
```javascript
|
||||
/^(?:(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.){3}(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)$/
|
||||
/^((\d|[1-9]\d|1\d\d|2[0-4]\d|25[0-5])\.){3}(\d|[1-9]\d|1\d\d|2[0-4]\d|25[0-5])(?::(?:[0-9]|[1-9][0-9]{1,3}|[1-5][0-9]{4}|6[0-4][0-9]{3}|65[0-4][0-9]{2}|655[0-2][0-9]|6553[0-5]))?$/
|
||||
```
|
||||
|
||||
### ip-v6
|
||||
### ip-v6[:端口]
|
||||
```javascript
|
||||
/^((([0-9A-Fa-f]{1,4}:){7}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){6}:[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){5}:([0-9A-Fa-f]{1,4}:)?[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){4}:([0-9A-Fa-f]{1,4}:){0,2}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){3}:([0-9A-Fa-f]{1,4}:){0,3}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){2}:([0-9A-Fa-f]{1,4}:){0,4}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){6}((\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b)\.){3}(\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b))|(([0-9A-Fa-f]{1,4}:){0,5}:((\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b)\.){3}(\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b))|(::([0-9A-Fa-f]{1,4}:){0,5}((\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b)\.){3}(\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b))|([0-9A-Fa-f]{1,4}::([0-9A-Fa-f]{1,4}:){0,5}[0-9A-Fa-f]{1,4})|(::([0-9A-Fa-f]{1,4}:){0,6}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){1,7}:))$/i
|
||||
/(^(?:(?:(?:[0-9A-Fa-f]{1,4}:){7}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){6}:[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){5}:([0-9A-Fa-f]{1,4}:)?[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){4}:([0-9A-Fa-f]{1,4}:){0,2}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){3}:([0-9A-Fa-f]{1,4}:){0,3}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){2}:([0-9A-Fa-f]{1,4}:){0,4}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){6}((\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b)\.){3}(\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b))|(([0-9A-Fa-f]{1,4}:){0,5}:((\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b)\.){3}(\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b))|(::([0-9A-Fa-f]{1,4}:){0,5}((\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b)\.){3}(\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b))|([0-9A-Fa-f]{1,4}::([0-9A-Fa-f]{1,4}:){0,5}[0-9A-Fa-f]{1,4})|(::([0-9A-Fa-f]{1,4}:){0,6}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){1,7}:))$)|(^\[(?:(?:(?:[0-9A-Fa-f]{1,4}:){7}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){6}:[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){5}:([0-9A-Fa-f]{1,4}:)?[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){4}:([0-9A-Fa-f]{1,4}:){0,2}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){3}:([0-9A-Fa-f]{1,4}:){0,3}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){2}:([0-9A-Fa-f]{1,4}:){0,4}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){6}((\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b)\.){3}(\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b))|(([0-9A-Fa-f]{1,4}:){0,5}:((\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b)\.){3}(\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b))|(::([0-9A-Fa-f]{1,4}:){0,5}((\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b)\.){3}(\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b))|([0-9A-Fa-f]{1,4}::([0-9A-Fa-f]{1,4}:){0,5}[0-9A-Fa-f]{1,4})|(::([0-9A-Fa-f]{1,4}:){0,6}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){1,7}:))\](?::(?:[0-9]|[1-9][0-9]{1,3}|[1-5][0-9]{4}|6[0-4][0-9]{3}|65[0-4][0-9]{2}|655[0-2][0-9]|6553[0-5]))?$)/i
|
||||
```
|
||||
|
||||
### 16进制颜色
|
||||
```javascript
|
||||
/^#?([a-fA-F0-9]{6}|[a-fA-F0-9]{3})$/
|
||||
/^#?([a-fA-F0-9]{6}|[a-fA-F0-9]{3}|[a-fA-F0-9]{8}|[a-fA-F0-9]{4})$/
|
||||
```
|
||||
|
||||
### 微信号,6至20位,以字母开头,字母,数字,减号,下划线
|
||||
### 微信号(wx),6至20位,以字母开头,字母,数字,减号,下划线
|
||||
```javascript
|
||||
/^[a-zA-Z][-_a-zA-Z0-9]{5,19}$/
|
||||
```
|
||||
|
||||
### 中国邮政编码
|
||||
### 邮政编码(中国)
|
||||
```javascript
|
||||
/^(0[1-7]|1[0-356]|2[0-7]|3[0-6]|4[0-7]|5[1-7]|6[1-7]|7[0-5]|8[013-6])\d{4}$/
|
||||
```
|
||||
|
||||
### 只包含中文和数字
|
||||
### 中文和数字
|
||||
```javascript
|
||||
/^((?:[\u3400-\u4DB5\u4E00-\u9FEA\uFA0E\uFA0F\uFA11\uFA13\uFA14\uFA1F\uFA21\uFA23\uFA24\uFA27-\uFA29]|[\uD840-\uD868\uD86A-\uD86C\uD86F-\uD872\uD874-\uD879][\uDC00-\uDFFF]|\uD869[\uDC00-\uDED6\uDF00-\uDFFF]|\uD86D[\uDC00-\uDF34\uDF40-\uDFFF]|\uD86E[\uDC00-\uDC1D\uDC20-\uDFFF]|\uD873[\uDC00-\uDEA1\uDEB0-\uDFFF]|\uD87A[\uDC00-\uDFE0])|(\d))+$/
|
||||
```
|
||||
@ -328,3 +398,93 @@ https://any86.github.io/any-rule/
|
||||
```javascript
|
||||
/^[^A-Za-z]*$/
|
||||
```
|
||||
|
||||
### java包名
|
||||
```javascript
|
||||
/^([a-zA-Z_]\w*)+([.][a-zA-Z_]\w*)+$/
|
||||
```
|
||||
|
||||
### mac地址
|
||||
```javascript
|
||||
/^(([a-f0-9][0,2,4,6,8,a,c,e]:([a-f0-9]{2}:){4})|([a-f0-9][0,2,4,6,8,a,c,e]-([a-f0-9]{2}-){4}))[a-f0-9]{2}$/i
|
||||
```
|
||||
|
||||
### 匹配连续重复的字符
|
||||
```javascript
|
||||
/(.)\1+/
|
||||
```
|
||||
|
||||
### 数字和英文字母组成,并且同时含有数字和英文字母
|
||||
```javascript
|
||||
/^(?=.*[a-zA-Z])(?=.*\d).+$/
|
||||
```
|
||||
|
||||
### 香港身份证
|
||||
```javascript
|
||||
/^[a-zA-Z]\d{6}\([\dA]\)$/
|
||||
```
|
||||
|
||||
### 澳门身份证
|
||||
```javascript
|
||||
/^[1|5|7]\d{6}\(\d\)$/
|
||||
```
|
||||
|
||||
### 台湾身份证
|
||||
```javascript
|
||||
/^[a-zA-Z][0-9]{9}$/
|
||||
```
|
||||
|
||||
### 大写字母,小写字母,数字,特殊符号 `@#$%^&*`~()-+=` 中任意3项密码
|
||||
```javascript
|
||||
/^(?![a-zA-Z]+$)(?![A-Z0-9]+$)(?![A-Z\W_!@#$%^&*`~()-+=]+$)(?![a-z0-9]+$)(?![a-z\W_!@#$%^&*`~()-+=]+$)(?![0-9\W_!@#$%^&*`~()-+=]+$)[a-zA-Z0-9\W_!@#$%^&*`~()-+=]/
|
||||
```
|
||||
|
||||
### ASCII码表中的全部的特殊字符
|
||||
```javascript
|
||||
/[\x21-\x2F\x3A-\x40\x5B-\x60\x7B-\x7E]+/
|
||||
```
|
||||
|
||||
### 正整数,不包含0
|
||||
```javascript
|
||||
/^\+?[1-9]\d*$/
|
||||
```
|
||||
|
||||
### 负整数,不包含0
|
||||
```javascript
|
||||
/^-[1-9]\d*$/
|
||||
```
|
||||
|
||||
### 整数
|
||||
```javascript
|
||||
/^(?:0|(?:-?[1-9]\d*))$/
|
||||
```
|
||||
|
||||
### 浮点数
|
||||
```javascript
|
||||
/^(-?[1-9]\d*\.\d+|-?0\.\d*[1-9]\d*|0\.0+)$/
|
||||
```
|
||||
|
||||
### 浮点数(严格)
|
||||
```javascript
|
||||
/^(-?[1-9]\d*\.\d+|-?0\.\d*[1-9])$/
|
||||
```
|
||||
|
||||
### email(支持中文邮箱)
|
||||
```javascript
|
||||
/^[A-Za-z0-9\u4e00-\u9fa5]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$/
|
||||
```
|
||||
|
||||
### 域名(非网址, 不包含协议)
|
||||
```javascript
|
||||
/^([0-9a-zA-Z-]{1,}\.)+([a-zA-Z]{2,})$/
|
||||
```
|
||||
|
||||
### 军官/士兵证
|
||||
```javascript
|
||||
/^[\u4E00-\u9FA5](字第)([0-9a-zA-Z]{4,8})(号?)$/
|
||||
```
|
||||
|
||||
### 户口薄
|
||||
```javascript
|
||||
/(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/
|
||||
```
|
||||
|
||||
@ -1,51 +0,0 @@
|
||||
"use strict";
|
||||
Object.defineProperty(exports, "__esModule", { value: true });
|
||||
// The module 'vscode' contains the VS Code extensibility API
|
||||
// Import the module and reference it with the alias vscode in your code below
|
||||
const vscode = require("vscode");
|
||||
const RULES = require('../packages/www/src/RULES.js');
|
||||
// this method is called when your extension is activated
|
||||
// your extension is activated the very first time the command is executed
|
||||
function activate(context) {
|
||||
// Use the console to output diagnostic information (console.log) and errors (console.error)
|
||||
// This line of code will only be executed once when your extension is activated
|
||||
console.log('Congratulations, your extension "any-rule" is now active!');
|
||||
// The command has been defined in the package.json file
|
||||
// Now provide the implementation of the command with registerCommand
|
||||
// The commandId parameter must match the command field in package.json
|
||||
// let disposable = vscode.commands.registerCommand('extension.helloWorld', () => {
|
||||
// The code you place here will be executed every time your command is executed
|
||||
// Display a message box to the user
|
||||
// vscode.window.showInformationMessage('Hello World123!');
|
||||
// });
|
||||
// context.subscriptions.push(disposable);
|
||||
RULES.forEach(({ title, rule }, index) => {
|
||||
let disposable = vscode.commands.registerCommand(`extension.rule${index}`, () => {
|
||||
// The code you place here will be executed every time your command is executed
|
||||
const editor = vscode.window.activeTextEditor;
|
||||
if (editor) {
|
||||
const { selections } = editor;
|
||||
editor.edit(editBuilder => {
|
||||
selections.forEach(selection => {
|
||||
const { start, end } = selection;
|
||||
const range = new vscode.Range(start, end);
|
||||
editBuilder.replace(range, String(rule));
|
||||
});
|
||||
});
|
||||
// Display a message box to the user
|
||||
vscode.window.showInformationMessage(`已插入正则: ${title}`);
|
||||
}
|
||||
else {
|
||||
vscode.window.showWarningMessage('any-rule: 只有在编辑文本的时候才可以使用!');
|
||||
}
|
||||
});
|
||||
context.subscriptions.push(disposable);
|
||||
});
|
||||
}
|
||||
exports.activate = activate;
|
||||
// this method is called when your extension is deactivated
|
||||
function deactivate() {
|
||||
vscode.window.showWarningMessage('any-rule: 已关闭!');
|
||||
}
|
||||
exports.deactivate = deactivate;
|
||||
//# sourceMappingURL=extension.js.map
|
||||
@ -1 +0,0 @@
|
||||
{"version":3,"file":"extension.js","sourceRoot":"","sources":["../src/extension.ts"],"names":[],"mappings":";;AAAA,6DAA6D;AAC7D,8EAA8E;AAC9E,iCAAiC;AACjC,MAAM,KAAK,GAAG,OAAO,CAAC,8BAA8B,CAAC,CAAC;AACtD,yDAAyD;AACzD,0EAA0E;AAC1E,SAAgB,QAAQ,CAAC,OAAgC;IACxD,4FAA4F;IAC5F,gFAAgF;IAChF,OAAO,CAAC,GAAG,CAAC,2DAA2D,CAAC,CAAC;IAEzE,wDAAwD;IACxD,qEAAqE;IACrE,uEAAuE;IAGvE,mFAAmF;IACnF,+EAA+E;IAE/E,oCAAoC;IACpC,2DAA2D;IAC3D,MAAM;IACN,0CAA0C;IAE1C,KAAK,CAAC,OAAO,CAAC,CAAC,EAAE,KAAK,EAAE,IAAI,EAAoD,EAAE,KAAa,EAAE,EAAE;QAClG,IAAI,UAAU,GAAG,MAAM,CAAC,QAAQ,CAAC,eAAe,CAAC,iBAAiB,KAAK,EAAE,EAAE,GAAG,EAAE;YAC/E,+EAA+E;YAC/E,MAAM,MAAM,GAAG,MAAM,CAAC,MAAM,CAAC,gBAAgB,CAAC;YAC9C,IAAI,MAAM,EAAE;gBACX,MAAM,EAAE,UAAU,EAAE,GAAG,MAAM,CAAC;gBAE9B,MAAM,CAAC,IAAI,CAAC,WAAW,CAAC,EAAE;oBACzB,UAAU,CAAC,OAAO,CAAC,SAAS,CAAC,EAAE;wBAC9B,MAAM,EAAE,KAAK,EAAE,GAAG,EAAE,GAAG,SAAS,CAAC;wBACjC,MAAM,KAAK,GAAG,IAAI,MAAM,CAAC,KAAK,CAAC,KAAK,EAAE,GAAG,CAAC,CAAC;wBAC3C,WAAW,CAAC,OAAO,CAAC,KAAK,EAAE,MAAM,CAAC,IAAI,CAAC,CAAC,CAAC;oBAC1C,CAAC,CAAC,CAAC;gBACJ,CAAC,CAAC,CAAC;gBACH,oCAAoC;gBACpC,MAAM,CAAC,MAAM,CAAC,sBAAsB,CAAC,UAAU,KAAK,EAAE,CAAC,CAAC;aACxD;iBAAM;gBACN,MAAM,CAAC,MAAM,CAAC,kBAAkB,CAAC,4BAA4B,CAAC,CAAC;aAC/D;QACF,CAAC,CAAC,CAAC;QACH,OAAO,CAAC,aAAa,CAAC,IAAI,CAAC,UAAU,CAAC,CAAC;IACxC,CAAC,CAAC,CAAC;AAIJ,CAAC;AA3CD,4BA2CC;AAED,2DAA2D;AAC3D,SAAgB,UAAU;IACzB,MAAM,CAAC,MAAM,CAAC,kBAAkB,CAAC,gBAAgB,CAAC,CAAC;AACpD,CAAC;AAFD,gCAEC"}
|
||||
@ -1,32 +0,0 @@
|
||||
"use strict";
|
||||
var __awaiter = (this && this.__awaiter) || function (thisArg, _arguments, P, generator) {
|
||||
return new (P || (P = Promise))(function (resolve, reject) {
|
||||
function fulfilled(value) { try { step(generator.next(value)); } catch (e) { reject(e); } }
|
||||
function rejected(value) { try { step(generator["throw"](value)); } catch (e) { reject(e); } }
|
||||
function step(result) { result.done ? resolve(result.value) : new P(function (resolve) { resolve(result.value); }).then(fulfilled, rejected); }
|
||||
step((generator = generator.apply(thisArg, _arguments || [])).next());
|
||||
});
|
||||
};
|
||||
Object.defineProperty(exports, "__esModule", { value: true });
|
||||
const path = require("path");
|
||||
const vscode_test_1 = require("vscode-test");
|
||||
function main() {
|
||||
return __awaiter(this, void 0, void 0, function* () {
|
||||
try {
|
||||
// The folder containing the Extension Manifest package.json
|
||||
// Passed to `--extensionDevelopmentPath`
|
||||
const extensionDevelopmentPath = path.resolve(__dirname, '../../');
|
||||
// The path to test runner
|
||||
// Passed to --extensionTestsPath
|
||||
const extensionTestsPath = path.resolve(__dirname, './suite/index');
|
||||
// Download VS Code, unzip it and run the integration test
|
||||
yield vscode_test_1.runTests({ extensionDevelopmentPath, extensionTestsPath });
|
||||
}
|
||||
catch (err) {
|
||||
console.error('Failed to run tests');
|
||||
process.exit(1);
|
||||
}
|
||||
});
|
||||
}
|
||||
main();
|
||||
//# sourceMappingURL=runTest.js.map
|
||||
@ -1 +0,0 @@
|
||||
{"version":3,"file":"runTest.js","sourceRoot":"","sources":["../../src/test/runTest.ts"],"names":[],"mappings":";;;;;;;;;;AAAA,6BAA6B;AAE7B,6CAAuC;AAEvC,SAAe,IAAI;;QAClB,IAAI;YACH,4DAA4D;YAC5D,yCAAyC;YACzC,MAAM,wBAAwB,GAAG,IAAI,CAAC,OAAO,CAAC,SAAS,EAAE,QAAQ,CAAC,CAAC;YAEnE,0BAA0B;YAC1B,iCAAiC;YACjC,MAAM,kBAAkB,GAAG,IAAI,CAAC,OAAO,CAAC,SAAS,EAAE,eAAe,CAAC,CAAC;YAEpE,0DAA0D;YAC1D,MAAM,sBAAQ,CAAC,EAAE,wBAAwB,EAAE,kBAAkB,EAAE,CAAC,CAAC;SACjE;QAAC,OAAO,GAAG,EAAE;YACb,OAAO,CAAC,KAAK,CAAC,qBAAqB,CAAC,CAAC;YACrC,OAAO,CAAC,IAAI,CAAC,CAAC,CAAC,CAAC;SAChB;IACF,CAAC;CAAA;AAED,IAAI,EAAE,CAAC"}
|
||||
@ -1,18 +0,0 @@
|
||||
"use strict";
|
||||
Object.defineProperty(exports, "__esModule", { value: true });
|
||||
const assert = require("assert");
|
||||
const mocha_1 = require("mocha");
|
||||
// You can import and use all API from the 'vscode' module
|
||||
// as well as import your extension to test it
|
||||
const vscode = require("vscode");
|
||||
// import * as myExtension from '../extension';
|
||||
suite('Extension Test Suite', () => {
|
||||
mocha_1.before(() => {
|
||||
vscode.window.showInformationMessage('Start all tests.');
|
||||
});
|
||||
test('Sample test', () => {
|
||||
assert.equal(-1, [1, 2, 3].indexOf(5));
|
||||
assert.equal(-1, [1, 2, 3].indexOf(0));
|
||||
});
|
||||
});
|
||||
//# sourceMappingURL=extension.test.js.map
|
||||
@ -1 +0,0 @@
|
||||
{"version":3,"file":"extension.test.js","sourceRoot":"","sources":["../../../src/test/suite/extension.test.ts"],"names":[],"mappings":";;AAAA,iCAAiC;AACjC,iCAA+B;AAE/B,0DAA0D;AAC1D,8CAA8C;AAC9C,iCAAiC;AACjC,+CAA+C;AAE/C,KAAK,CAAC,sBAAsB,EAAE,GAAG,EAAE;IAClC,cAAM,CAAC,GAAG,EAAE;QACX,MAAM,CAAC,MAAM,CAAC,sBAAsB,CAAC,kBAAkB,CAAC,CAAC;IAC1D,CAAC,CAAC,CAAC;IAEH,IAAI,CAAC,aAAa,EAAE,GAAG,EAAE;QACxB,MAAM,CAAC,KAAK,CAAC,CAAC,CAAC,EAAE,CAAC,CAAC,EAAE,CAAC,EAAE,CAAC,CAAC,CAAC,OAAO,CAAC,CAAC,CAAC,CAAC,CAAC;QACvC,MAAM,CAAC,KAAK,CAAC,CAAC,CAAC,EAAE,CAAC,CAAC,EAAE,CAAC,EAAE,CAAC,CAAC,CAAC,OAAO,CAAC,CAAC,CAAC,CAAC,CAAC;IACxC,CAAC,CAAC,CAAC;AACJ,CAAC,CAAC,CAAC"}
|
||||
@ -1,38 +0,0 @@
|
||||
"use strict";
|
||||
Object.defineProperty(exports, "__esModule", { value: true });
|
||||
const path = require("path");
|
||||
const Mocha = require("mocha");
|
||||
const glob = require("glob");
|
||||
function run() {
|
||||
// Create the mocha test
|
||||
const mocha = new Mocha({
|
||||
ui: 'tdd',
|
||||
});
|
||||
mocha.useColors(true);
|
||||
const testsRoot = path.resolve(__dirname, '..');
|
||||
return new Promise((c, e) => {
|
||||
glob('**/**.test.js', { cwd: testsRoot }, (err, files) => {
|
||||
if (err) {
|
||||
return e(err);
|
||||
}
|
||||
// Add files to the test suite
|
||||
files.forEach(f => mocha.addFile(path.resolve(testsRoot, f)));
|
||||
try {
|
||||
// Run the mocha test
|
||||
mocha.run(failures => {
|
||||
if (failures > 0) {
|
||||
e(new Error(`${failures} tests failed.`));
|
||||
}
|
||||
else {
|
||||
c();
|
||||
}
|
||||
});
|
||||
}
|
||||
catch (err) {
|
||||
e(err);
|
||||
}
|
||||
});
|
||||
});
|
||||
}
|
||||
exports.run = run;
|
||||
//# sourceMappingURL=index.js.map
|
||||
@ -1 +0,0 @@
|
||||
{"version":3,"file":"index.js","sourceRoot":"","sources":["../../../src/test/suite/index.ts"],"names":[],"mappings":";;AAAA,6BAA6B;AAC7B,+BAA+B;AAC/B,6BAA6B;AAE7B,SAAgB,GAAG;IAClB,wBAAwB;IACxB,MAAM,KAAK,GAAG,IAAI,KAAK,CAAC;QACvB,EAAE,EAAE,KAAK;KACT,CAAC,CAAC;IACH,KAAK,CAAC,SAAS,CAAC,IAAI,CAAC,CAAC;IAEtB,MAAM,SAAS,GAAG,IAAI,CAAC,OAAO,CAAC,SAAS,EAAE,IAAI,CAAC,CAAC;IAEhD,OAAO,IAAI,OAAO,CAAC,CAAC,CAAC,EAAE,CAAC,EAAE,EAAE;QAC3B,IAAI,CAAC,eAAe,EAAE,EAAE,GAAG,EAAE,SAAS,EAAE,EAAE,CAAC,GAAG,EAAE,KAAK,EAAE,EAAE;YACxD,IAAI,GAAG,EAAE;gBACR,OAAO,CAAC,CAAC,GAAG,CAAC,CAAC;aACd;YAED,8BAA8B;YAC9B,KAAK,CAAC,OAAO,CAAC,CAAC,CAAC,EAAE,CAAC,KAAK,CAAC,OAAO,CAAC,IAAI,CAAC,OAAO,CAAC,SAAS,EAAE,CAAC,CAAC,CAAC,CAAC,CAAC;YAE9D,IAAI;gBACH,qBAAqB;gBACrB,KAAK,CAAC,GAAG,CAAC,QAAQ,CAAC,EAAE;oBACpB,IAAI,QAAQ,GAAG,CAAC,EAAE;wBACjB,CAAC,CAAC,IAAI,KAAK,CAAC,GAAG,QAAQ,gBAAgB,CAAC,CAAC,CAAC;qBAC1C;yBAAM;wBACN,CAAC,EAAE,CAAC;qBACJ;gBACF,CAAC,CAAC,CAAC;aACH;YAAC,OAAO,GAAG,EAAE;gBACb,CAAC,CAAC,GAAG,CAAC,CAAC;aACP;QACF,CAAC,CAAC,CAAC;IACJ,CAAC,CAAC,CAAC;AACJ,CAAC;AAhCD,kBAgCC"}
|
||||
705
package.json
705
package.json
@ -3,11 +3,35 @@
|
||||
"publisher": "russell",
|
||||
"displayName": "any-rule",
|
||||
"description": "你要的\"正则\"都在这!",
|
||||
"version": "0.0.13",
|
||||
"version": "0.3.18",
|
||||
"keywords": [
|
||||
"vscode",
|
||||
"typescript",
|
||||
"regxp",
|
||||
"正则"
|
||||
],
|
||||
"husky": {
|
||||
"hooks": {
|
||||
"pre-push": "npm run test:rules"
|
||||
}
|
||||
},
|
||||
"scripts": {
|
||||
"build:md": "node ./scripts/md.js",
|
||||
"build": "npm run test:rules && npm version patch && node ./scripts/genCommond.js && vsce package --yarn && npm run build:md",
|
||||
"vscode:prepublish": "npm run compile",
|
||||
"compile": "webpack --mode production",
|
||||
"watch": "tsc -watch -p ./",
|
||||
"pretest": "npm run compile",
|
||||
"test": "node ./out/test/runTest.js",
|
||||
"test:rules": "node __test__/rule",
|
||||
"release:demo": "cd packages/www && yarn release",
|
||||
"dev:demo": "cd packages/www && yarn serve"
|
||||
},
|
||||
"engines": {
|
||||
"vscode": "^1.12.0"
|
||||
},
|
||||
"categories": [
|
||||
"Snippets",
|
||||
"Other"
|
||||
],
|
||||
"icon": "images/vscode-logo.png",
|
||||
@ -16,319 +40,380 @@
|
||||
},
|
||||
"repository": {
|
||||
"type": "git",
|
||||
"url": "git+https://github.com/any86/any-rule.git"
|
||||
"url": "https://github.com/any86/any-rule.git"
|
||||
},
|
||||
"activationEvents": [
|
||||
"onCommand:extension.rule0",
|
||||
"onCommand:extension.rule1",
|
||||
"onCommand:extension.rule2",
|
||||
"onCommand:extension.rule3",
|
||||
"onCommand:extension.rule4",
|
||||
"onCommand:extension.rule5",
|
||||
"onCommand:extension.rule6",
|
||||
"onCommand:extension.rule7",
|
||||
"onCommand:extension.rule8",
|
||||
"onCommand:extension.rule9",
|
||||
"onCommand:extension.rule10",
|
||||
"onCommand:extension.rule11",
|
||||
"onCommand:extension.rule12",
|
||||
"onCommand:extension.rule13",
|
||||
"onCommand:extension.rule14",
|
||||
"onCommand:extension.rule15",
|
||||
"onCommand:extension.rule16",
|
||||
"onCommand:extension.rule17",
|
||||
"onCommand:extension.rule18",
|
||||
"onCommand:extension.rule19",
|
||||
"onCommand:extension.rule20",
|
||||
"onCommand:extension.rule21",
|
||||
"onCommand:extension.rule22",
|
||||
"onCommand:extension.rule23",
|
||||
"onCommand:extension.rule24",
|
||||
"onCommand:extension.rule25",
|
||||
"onCommand:extension.rule26",
|
||||
"onCommand:extension.rule27",
|
||||
"onCommand:extension.rule28",
|
||||
"onCommand:extension.rule29",
|
||||
"onCommand:extension.rule30",
|
||||
"onCommand:extension.rule31",
|
||||
"onCommand:extension.rule32",
|
||||
"onCommand:extension.rule33",
|
||||
"onCommand:extension.rule34",
|
||||
"onCommand:extension.rule35",
|
||||
"onCommand:extension.rule36",
|
||||
"onCommand:extension.rule37",
|
||||
"onCommand:extension.rule38",
|
||||
"onCommand:extension.rule39",
|
||||
"onCommand:extension.rule40",
|
||||
"onCommand:extension.rule41",
|
||||
"onCommand:extension.rule42",
|
||||
"onCommand:extension.rule43",
|
||||
"onCommand:extension.rule44",
|
||||
"onCommand:extension.rule45",
|
||||
"onCommand:extension.rule46",
|
||||
"onCommand:extension.rule47",
|
||||
"onCommand:extension.rule48",
|
||||
"onCommand:extension.rule49",
|
||||
"onCommand:extension.rule50",
|
||||
"onCommand:extension.rule51",
|
||||
"onCommand:extension.rule52",
|
||||
"onCommand:extension.rule53",
|
||||
"onCommand:extension.rule54",
|
||||
"onCommand:extension.rule55",
|
||||
"onCommand:extension.rule56",
|
||||
"onCommand:extension.rule57",
|
||||
"onCommand:extension.rule58"
|
||||
"*"
|
||||
],
|
||||
"main": "./out/extension.js",
|
||||
"contributes": {
|
||||
"commands": [
|
||||
{
|
||||
"command": "extension.rule0",
|
||||
"title": "zz: 必须带端口号的网址(或ip)"
|
||||
"configuration": {
|
||||
"type": "object",
|
||||
"title": "any-rule",
|
||||
"properties": {
|
||||
"any-rule.triggerString": {
|
||||
"type": "string",
|
||||
"default": "@zz",
|
||||
"description": "触发字符串"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule1",
|
||||
"title": "zz: 网址(支持端口和\"?+参数\"和\"#+参数)"
|
||||
"any-rule.supportedLanguages": {
|
||||
"type": "string",
|
||||
"default": "*,javascript,javascriptreact,typescript,typescriptreact,vue,vue-postcss,vue-sugarss,vue-html,json,jsonc,graphql,dart,sql,go,java,php,jade,python,swift,markdown",
|
||||
"description": "支持的开发语言(用','分割)"
|
||||
}
|
||||
}
|
||||
},
|
||||
"menus": {
|
||||
"editor/context": [
|
||||
{
|
||||
"command": "extension.rule2",
|
||||
"title": "zz: 统一社会信用代码"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule3",
|
||||
"title": "zz: 迅雷链接"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule4",
|
||||
"title": "zz: ed2k链接(宽松匹配)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule5",
|
||||
"title": "zz: 磁力链接(宽松匹配)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule6",
|
||||
"title": "zz: 子网掩码"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule7",
|
||||
"title": "zz: linux\"文件夹\"路径"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule8",
|
||||
"title": "zz: linux\"文件\"路径"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule9",
|
||||
"title": "zz: window下\"文件夹\"路径"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule10",
|
||||
"title": "zz: window下\"文件\"路径"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule11",
|
||||
"title": "zz: A股代码"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule12",
|
||||
"title": "zz: 大于等于0, 小于等于150, 支持小数位出现5, 如145.5, 用于判断考卷分数"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule13",
|
||||
"title": "zz: html注释"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule14",
|
||||
"title": "zz: md5格式(32位)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule15",
|
||||
"title": "zz: 版本号格式必须为X.Y.Z"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule16",
|
||||
"title": "zz: 视频链接地址(视频格式可按需增删)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule17",
|
||||
"title": "zz: 图片链接地址(图片格式可按需增删)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule18",
|
||||
"title": "zz: 24小时制时间(HH:mm:ss)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule19",
|
||||
"title": "zz: 12小时制时间(hh:mm:ss)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule20",
|
||||
"title": "zz: base64格式"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule21",
|
||||
"title": "zz: 数字/货币金额(支持负数、千分位分隔符)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule22",
|
||||
"title": "zz: 数字/货币金额 (只支持正数、不支持校验千分位分隔符)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule23",
|
||||
"title": "zz: 银行卡号(10到30位, 覆盖对公/私账户, 参考[微信支付](https://pay.weixin.qq.com/wiki/doc/api/xiaowei.php?chapter=22_1))"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule24",
|
||||
"title": "zz: 中文姓名"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule25",
|
||||
"title": "zz: 英文姓名"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule26",
|
||||
"title": "zz: 新能源车牌号"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule27",
|
||||
"title": "zz: 非新能源车牌号"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule28",
|
||||
"title": "zz: 车牌号(新能源+非新能源)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule29",
|
||||
"title": "zz: 中国手机号(严谨), 根据工信部2019年最新公布的手机号段"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule30",
|
||||
"title": "zz: 中国手机号(宽松), 只要是13,14,15,16,17,18,19开头即可"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule31",
|
||||
"title": "zz: 中国手机号(最宽松), 只要是1开头即可, 如果你的手机号是用来接收短信, 优先建议选择这一条"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule32",
|
||||
"title": "zz: 日期"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule33",
|
||||
"title": "zz: 邮箱地址(email)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule34",
|
||||
"title": "zz: 国内座机电话,如: 0341-86091234"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule35",
|
||||
"title": "zz: 一代身份证号(15位数字)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule36",
|
||||
"title": "zz: 二代身份证号(18位数字),最后一位是校验位,可能为数字或字符X"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule37",
|
||||
"title": "zz: 身份证号, 支持1/2代(15位/18位数字)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule38",
|
||||
"title": "zz: 护照(包含香港、澳门)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule39",
|
||||
"title": "zz: 帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线组合"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule40",
|
||||
"title": "zz: 纯中文/汉字"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule41",
|
||||
"title": "zz: 是否小数"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule42",
|
||||
"title": "zz: 电话(座机)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule43",
|
||||
"title": "zz: 纯数字"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule44",
|
||||
"title": "zz: 是否html标签(宽松匹配)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule45",
|
||||
"title": "zz: 是否qq号格式正确"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule46",
|
||||
"title": "zz: 是否由数字和字母组成"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule47",
|
||||
"title": "zz: 纯英文字母"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule48",
|
||||
"title": "zz: 纯小写英文字母组成"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule49",
|
||||
"title": "zz: 纯大写英文字母"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule50",
|
||||
"title": "zz: 密码强度正则,最少6位,包括至少1个大写字母,1个小写字母,1个数字,1个特殊字符"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule51",
|
||||
"title": "zz: 用户名正则,4到16位(字母,数字,下划线,减号)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule52",
|
||||
"title": "zz: ip-v4"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule53",
|
||||
"title": "zz: ip-v6"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule54",
|
||||
"title": "zz: 16进制颜色"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule55",
|
||||
"title": "zz: 微信号,6至20位,以字母开头,字母,数字,减号,下划线"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule56",
|
||||
"title": "zz: 中国邮政编码"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule57",
|
||||
"title": "zz: 只包含中文和数字"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule58",
|
||||
"title": "zz: 不能包含字母"
|
||||
"when": "editorFocus",
|
||||
"command": "extension.rule.callByMenu",
|
||||
"group": "navigation"
|
||||
}
|
||||
]
|
||||
},
|
||||
"scripts": {
|
||||
"build:md": "node ./scripts/md.js",
|
||||
"build": "npm run test:rules && npm version patch && node ./scripts/genCommond.js && vsce package && npm run build:md",
|
||||
"vscode:prepublish": "npm run compile",
|
||||
"compile": "tsc -p ./",
|
||||
"watch": "tsc -watch -p ./",
|
||||
"pretest": "npm run compile",
|
||||
"test": "node ./out/test/runTest.js",
|
||||
"test:rules": "node __test__/rule"
|
||||
"commands": [
|
||||
{
|
||||
"command": "extension.rule0",
|
||||
"title": "$(rocket) zz: 火车车次"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule1",
|
||||
"title": "$(rocket) zz: 手机机身码(IMEI)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule2",
|
||||
"title": "$(rocket) zz: 必须带端口号的网址(或ip)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule3",
|
||||
"title": "$(rocket) zz: 网址(URL)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule4",
|
||||
"title": "$(rocket) zz: 统一社会信用代码"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule5",
|
||||
"title": "$(rocket) zz: 统一社会信用代码(宽松匹配)(15位/18位/20位数字/字母)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule6",
|
||||
"title": "$(rocket) zz: 迅雷链接"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule7",
|
||||
"title": "$(rocket) zz: ed2k链接(宽松匹配)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule8",
|
||||
"title": "$(rocket) zz: 磁力链接(宽松匹配)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule9",
|
||||
"title": "$(rocket) zz: 子网掩码(不包含 0.0.0.0)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule10",
|
||||
"title": "$(rocket) zz: linux\"隐藏文件\"路径"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule11",
|
||||
"title": "$(rocket) zz: linux文件夹路径"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule12",
|
||||
"title": "$(rocket) zz: linux文件路径"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule13",
|
||||
"title": "$(rocket) zz: window\"文件夹\"路径"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule14",
|
||||
"title": "$(rocket) zz: window下\"文件\"路径"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule15",
|
||||
"title": "$(rocket) zz: 股票代码(A股)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule16",
|
||||
"title": "$(rocket) zz: 大于等于0, 小于等于150, 支持小数位出现5, 如145.5, 用于判断考卷分数"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule17",
|
||||
"title": "$(rocket) zz: html注释"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule18",
|
||||
"title": "$(rocket) zz: md5格式(32位)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule19",
|
||||
"title": "$(rocket) zz: GUID/UUID"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule20",
|
||||
"title": "$(rocket) zz: 版本号(version)格式必须为X.Y.Z"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule21",
|
||||
"title": "$(rocket) zz: 视频(video)链接地址(视频格式可按需增删)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule22",
|
||||
"title": "$(rocket) zz: 图片(image)链接地址(图片格式可按需增删)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule23",
|
||||
"title": "$(rocket) zz: 24小时制时间(HH:mm:ss)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule24",
|
||||
"title": "$(rocket) zz: 12小时制时间(hh:mm:ss)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule25",
|
||||
"title": "$(rocket) zz: base64格式"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule26",
|
||||
"title": "$(rocket) zz: 数字/货币金额(支持负数、千分位分隔符)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule27",
|
||||
"title": "$(rocket) zz: 银行卡号(10到30位, 覆盖对公/私账户, 参考[微信支付](https://pay.weixin.qq.com/wiki/doc/api/xiaowei.php?chapter=22_1))"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule28",
|
||||
"title": "$(rocket) zz: 中文姓名"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule29",
|
||||
"title": "$(rocket) zz: 英文姓名"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule30",
|
||||
"title": "$(rocket) zz: 车牌号(新能源)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule31",
|
||||
"title": "$(rocket) zz: 车牌号(非新能源)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule32",
|
||||
"title": "$(rocket) zz: 车牌号(新能源+非新能源)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule33",
|
||||
"title": "$(rocket) zz: 手机号(mobile phone)中国(严谨), 根据工信部2019年最新公布的手机号段"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule34",
|
||||
"title": "$(rocket) zz: 手机号(mobile phone)中国(宽松), 只要是13,14,15,16,17,18,19开头即可"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule35",
|
||||
"title": "$(rocket) zz: 手机号(mobile phone)中国(最宽松), 只要是1开头即可, 如果你的手机号是用来接收短信, 优先建议选择这一条"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule36",
|
||||
"title": "$(rocket) zz: 日期(宽松)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule37",
|
||||
"title": "$(rocket) zz: 日期(严谨, 支持闰年判断)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule38",
|
||||
"title": "$(rocket) zz: 中国省"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule39",
|
||||
"title": "$(rocket) zz: 可以被moment转化成功的时间 YYYYMMDD HH:mm:ss"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule40",
|
||||
"title": "$(rocket) zz: email(邮箱)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule41",
|
||||
"title": "$(rocket) zz: 座机(tel phone)电话(国内),如: 0341-86091234"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule42",
|
||||
"title": "$(rocket) zz: 身份证号(1代,15位数字)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule43",
|
||||
"title": "$(rocket) zz: 身份证号(2代,18位数字),最后一位是校验位,可能为数字或字符X"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule44",
|
||||
"title": "$(rocket) zz: 身份证号, 支持1/2代(15位/18位数字)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule45",
|
||||
"title": "$(rocket) zz: 护照(包含香港、澳门)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule46",
|
||||
"title": "$(rocket) zz: 帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线组合"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule47",
|
||||
"title": "$(rocket) zz: 中文/汉字"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule48",
|
||||
"title": "$(rocket) zz: 小数(支持科学计数)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule49",
|
||||
"title": "$(rocket) zz: 只包含数字"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule50",
|
||||
"title": "$(rocket) zz: html标签(宽松匹配)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule51",
|
||||
"title": "$(rocket) zz: 匹配中文汉字和中文标点"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule52",
|
||||
"title": "$(rocket) zz: qq号格式正确"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule53",
|
||||
"title": "$(rocket) zz: 数字和字母组成"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule54",
|
||||
"title": "$(rocket) zz: 英文字母"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule55",
|
||||
"title": "$(rocket) zz: 小写英文字母组成"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule56",
|
||||
"title": "$(rocket) zz: 大写英文字母"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule57",
|
||||
"title": "$(rocket) zz: 密码强度校验,最少6位,包括至少1个大写字母,1个小写字母,1个数字,1个特殊字符"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule58",
|
||||
"title": "$(rocket) zz: 用户名校验,4到16位(字母,数字,下划线,减号)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule59",
|
||||
"title": "$(rocket) zz: ip-v4[:端口]"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule60",
|
||||
"title": "$(rocket) zz: ip-v6[:端口]"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule61",
|
||||
"title": "$(rocket) zz: 16进制颜色"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule62",
|
||||
"title": "$(rocket) zz: 微信号(wx),6至20位,以字母开头,字母,数字,减号,下划线"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule63",
|
||||
"title": "$(rocket) zz: 邮政编码(中国)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule64",
|
||||
"title": "$(rocket) zz: 中文和数字"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule65",
|
||||
"title": "$(rocket) zz: 不能包含字母"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule66",
|
||||
"title": "$(rocket) zz: java包名"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule67",
|
||||
"title": "$(rocket) zz: mac地址"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule68",
|
||||
"title": "$(rocket) zz: 匹配连续重复的字符"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule69",
|
||||
"title": "$(rocket) zz: 数字和英文字母组成,并且同时含有数字和英文字母"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule70",
|
||||
"title": "$(rocket) zz: 香港身份证 "
|
||||
},
|
||||
{
|
||||
"command": "extension.rule71",
|
||||
"title": "$(rocket) zz: 澳门身份证 "
|
||||
},
|
||||
{
|
||||
"command": "extension.rule72",
|
||||
"title": "$(rocket) zz: 台湾身份证 "
|
||||
},
|
||||
{
|
||||
"command": "extension.rule73",
|
||||
"title": "$(rocket) zz: 大写字母,小写字母,数字,特殊符号 `@#$%^&*`~()-+=` 中任意3项密码"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule74",
|
||||
"title": "$(rocket) zz: ASCII码表中的全部的特殊字符"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule75",
|
||||
"title": "$(rocket) zz: 正整数,不包含0"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule76",
|
||||
"title": "$(rocket) zz: 负整数,不包含0"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule77",
|
||||
"title": "$(rocket) zz: 整数"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule78",
|
||||
"title": "$(rocket) zz: 浮点数"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule79",
|
||||
"title": "$(rocket) zz: 浮点数(严格)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule80",
|
||||
"title": "$(rocket) zz: email(支持中文邮箱)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule81",
|
||||
"title": "$(rocket) zz: 域名(非网址, 不包含协议)"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule82",
|
||||
"title": "$(rocket) zz: 军官/士兵证"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule83",
|
||||
"title": "$(rocket) zz: 户口薄"
|
||||
},
|
||||
{
|
||||
"command": "extension.rule.callByMenu",
|
||||
"title": "🦕正则大全(84条)"
|
||||
}
|
||||
]
|
||||
},
|
||||
"devDependencies": {
|
||||
"@types/glob": "^7.1.1",
|
||||
@ -336,9 +421,19 @@
|
||||
"@types/node": "^10.12.21",
|
||||
"@types/vscode": "^1.12.0",
|
||||
"glob": "^7.1.4",
|
||||
"husky": "^4.2.5",
|
||||
"mocha": "^6.1.4",
|
||||
"typescript": "^3.3.1",
|
||||
"qiniu-js": "^2.5.5",
|
||||
"ts-loader": "^6.2.1",
|
||||
"tslint": "^5.12.1",
|
||||
"vscode-test": "^1.0.2"
|
||||
"typescript": "^3.3.1",
|
||||
"vsce": "^1.74.0",
|
||||
"vscode-test": "^1.0.2",
|
||||
"webpack": "^4.41.6",
|
||||
"webpack-cli": "^3.3.11"
|
||||
},
|
||||
"dependencies": {
|
||||
"axios": "^0.19.2",
|
||||
"transliteration": "^2.1.8"
|
||||
}
|
||||
}
|
||||
12193
packages/www/package-lock.json
generated
12193
packages/www/package-lock.json
generated
File diff suppressed because it is too large
Load Diff
@ -5,15 +5,17 @@
|
||||
"scripts": {
|
||||
"serve": "vue-cli-service serve",
|
||||
"build": "vue-cli-service build",
|
||||
"build:demo": "npm run build && node ./scripts/demo",
|
||||
"lint": "vue-cli-service lint"
|
||||
"release": "npm run build && node ./scripts/demo",
|
||||
"lint": "vue-cli-service lint",
|
||||
"rm:nm":"rimraf node_modules"
|
||||
},
|
||||
"dependencies": {
|
||||
"clipboard": "^2.0.4",
|
||||
"core-js": "^2.6.5",
|
||||
"crypto-js": "^4.0.0",
|
||||
"lodash": "^4.17.13",
|
||||
"node-sass": "^4.12.0",
|
||||
"sass-loader": "^7.1.0",
|
||||
"node-sass": "^6.0.0",
|
||||
"sass-loader": "^10.0.0",
|
||||
"vue": "^2.6.10"
|
||||
},
|
||||
"devDependencies": {
|
||||
|
||||
Binary file not shown.
|
Before Width: | Height: | Size: 4.2 KiB After Width: | Height: | Size: 7.2 KiB |
BIN
packages/www/public/icon.png
Normal file
BIN
packages/www/public/icon.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 3.7 KiB |
@ -6,6 +6,7 @@
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
||||
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width" />
|
||||
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
|
||||
<link rel="manifest" href="<%= BASE_URL %>manifest.json">
|
||||
<title>正则大全</title>
|
||||
<!-- 百度统计 -->
|
||||
<script>
|
||||
@ -20,9 +21,10 @@
|
||||
<!-- <link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.8/styles/github.min.css">
|
||||
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.8/highlight.min.js"></script> -->
|
||||
<style>
|
||||
:root{
|
||||
:root {
|
||||
--primary: #42b983;
|
||||
}
|
||||
|
||||
* {
|
||||
padding: 0;
|
||||
margin: 0;
|
||||
@ -47,26 +49,30 @@
|
||||
list-style-type: none;
|
||||
}
|
||||
|
||||
@keyframes rotate{
|
||||
from{
|
||||
@keyframes rotate {
|
||||
from {
|
||||
transform: rotate(0);
|
||||
}
|
||||
|
||||
to{
|
||||
to {
|
||||
transform: rotate(360deg);
|
||||
}
|
||||
}
|
||||
.loading{
|
||||
|
||||
.loading {
|
||||
animation: rotate 1s infinite linear;
|
||||
margin:0;
|
||||
padding:0;
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
position: fixed;
|
||||
top:0;left:0;right: 0;bottom:0;
|
||||
margin:auto;
|
||||
top: 0;
|
||||
left: 0;
|
||||
right: 0;
|
||||
bottom: 0;
|
||||
margin: auto;
|
||||
display: block;
|
||||
width:100px;
|
||||
height:100px;
|
||||
border:0 solid #42b983;
|
||||
width: 100px;
|
||||
height: 100px;
|
||||
border: 0 solid #42b983;
|
||||
border-right-width: 4px;
|
||||
border-radius: 50%;
|
||||
}
|
||||
|
||||
15
packages/www/public/manifest.json
Normal file
15
packages/www/public/manifest.json
Normal file
@ -0,0 +1,15 @@
|
||||
{
|
||||
"short_name": "any-rule",
|
||||
"name": "正则大全",
|
||||
"icons": [
|
||||
{
|
||||
"src": "/any-rule/icon.png",
|
||||
"type": "image/png",
|
||||
"sizes": "192x192"
|
||||
}
|
||||
],
|
||||
"background_color": "#2196F3",
|
||||
"theme_color": "#2196F3",
|
||||
"display": "standalone",
|
||||
"start_url": "/any-rule"
|
||||
}
|
||||
0
packages/www/public/sw.js
Normal file
0
packages/www/public/sw.js
Normal file
@ -1,47 +1,52 @@
|
||||
<template>
|
||||
<main>
|
||||
<article class="fixed">
|
||||
<a
|
||||
onclick="_hmt.push(['_trackEvent', '交互', '点击github', '悬浮'])"
|
||||
href="https://github.com/any86/any-rule"
|
||||
target="_blank"
|
||||
class="github"
|
||||
>
|
||||
<svg height="20" viewBox="0 0 16 16" version="1.1" width="20" aria-hidden="true">
|
||||
<path
|
||||
fill-rule="evenodd"
|
||||
d="M8 0C3.58 0 0 3.58 0 8c0 3.54 2.29 6.53 5.47 7.59.4.07.55-.17.55-.38 0-.19-.01-.82-.01-1.49-2.01.37-2.53-.49-2.69-.94-.09-.23-.48-.94-.82-1.13-.28-.15-.68-.52-.01-.53.63-.01 1.08.58 1.23.82.72 1.21 1.87.87 2.33.66.07-.52.28-.87.51-1.07-1.78-.2-3.64-.89-3.64-3.95 0-.87.31-1.59.82-2.15-.08-.2-.36-1.02.08-2.12 0 0 .67-.21 2.2.82.64-.18 1.32-.27 2-.27.68 0 1.36.09 2 .27 1.53-1.04 2.2-.82 2.2-.82.44 1.1.16 1.92.08 2.12.51.56.82 1.27.82 2.15 0 3.07-1.87 3.75-3.65 3.95.29.25.54.73.54 1.48 0 1.07-.01 1.93-.01 2.2 0 .21.15.46.55.38A8.013 8.013 0 0 0 16 8c0-4.42-3.58-8-8-8z"
|
||||
></path>
|
||||
</svg>
|
||||
<span>github</span>
|
||||
</a>
|
||||
<a
|
||||
onclick="_hmt.push(['_trackEvent', '交互', '提问'])"
|
||||
class="message"
|
||||
href="https://github.com/any86/any-rule/issues/new"
|
||||
target="_blank"
|
||||
>提问</a>
|
||||
><svg
|
||||
style="margin-right: 8px"
|
||||
height="24"
|
||||
width="24"
|
||||
viewBox="0 0 16 16"
|
||||
version="1.1"
|
||||
aria-hidden="true"
|
||||
>
|
||||
<path
|
||||
fill-rule="evenodd"
|
||||
fill="#fff"
|
||||
d="M8 0C3.58 0 0 3.58 0 8c0 3.54 2.29 6.53 5.47 7.59.4.07.55-.17.55-.38 0-.19-.01-.82-.01-1.49-2.01.37-2.53-.49-2.69-.94-.09-.23-.48-.94-.82-1.13-.28-.15-.68-.52-.01-.53.63-.01 1.08.58 1.23.82.72 1.21 1.87.87 2.33.66.07-.52.28-.87.51-1.07-1.78-.2-3.64-.89-3.64-3.95 0-.87.31-1.59.82-2.15-.08-.2-.36-1.02.08-2.12 0 0 .67-.21 2.2.82.64-.18 1.32-.27 2-.27.68 0 1.36.09 2 .27 1.53-1.04 2.2-.82 2.2-.82.44 1.1.16 1.92.08 2.12.51.56.82 1.27.82 2.15 0 3.07-1.87 3.75-3.65 3.95.29.25.54.73.54 1.48 0 1.07-.01 1.93-.01 2.2 0 .21.15.46.55.38A8.013 8.013 0 0 0 16 8c0-4.42-3.58-8-8-8z"
|
||||
></path>
|
||||
</svg>
|
||||
提问</a
|
||||
>
|
||||
</article>
|
||||
<header>
|
||||
<h1>正则大全</h1>
|
||||
|
||||
<a
|
||||
onclick="_hmt.push(['_trackEvent', '交互', '点击github', '头部'])"
|
||||
style="margin-left:15px;color:#000;"
|
||||
href="https://github.com/any86/any-rule"
|
||||
target="_blank"
|
||||
class="github"
|
||||
>
|
||||
<svg height="20" viewBox="0 0 16 16" version="1.1" width="20" aria-hidden="true">
|
||||
<!-- <svg height="32" viewBox="0 0 16 16" version="1.1" width="32" aria-hidden="true">
|
||||
<path
|
||||
fill-rule="evenodd"
|
||||
d="M8 0C3.58 0 0 3.58 0 8c0 3.54 2.29 6.53 5.47 7.59.4.07.55-.17.55-.38 0-.19-.01-.82-.01-1.49-2.01.37-2.53-.49-2.69-.94-.09-.23-.48-.94-.82-1.13-.28-.15-.68-.52-.01-.53.63-.01 1.08.58 1.23.82.72 1.21 1.87.87 2.33.66.07-.52.28-.87.51-1.07-1.78-.2-3.64-.89-3.64-3.95 0-.87.31-1.59.82-2.15-.08-.2-.36-1.02.08-2.12 0 0 .67-.21 2.2.82.64-.18 1.32-.27 2-.27.68 0 1.36.09 2 .27 1.53-1.04 2.2-.82 2.2-.82.44 1.1.16 1.92.08 2.12.51.56.82 1.27.82 2.15 0 3.07-1.87 3.75-3.65 3.95.29.25.54.73.54 1.48 0 1.07-.01 1.93-.01 2.2 0 .21.15.46.55.38A8.013 8.013 0 0 0 16 8c0-4.42-3.58-8-8-8z"
|
||||
></path>
|
||||
</svg>
|
||||
<span>github</span>
|
||||
</svg> -->
|
||||
<h1>🦕正则大全</h1>
|
||||
</a>
|
||||
|
||||
<iframe style="display:block;margin-top:15px;" src="https://ghbtns.com/github-btn.html?user=any86&repo=any-rule&type=star&count=true" frameborder="0" scrolling="0" width="170px" height="20px"></iframe>
|
||||
<iframe
|
||||
style="display: block; margin-top: 15px"
|
||||
src="https://ghbtns.com/github-btn.html?user=any86&repo=any-rule&type=star&count=true"
|
||||
frameborder="0"
|
||||
scrolling="0"
|
||||
width="170px"
|
||||
height="20px"
|
||||
></iframe>
|
||||
|
||||
<input
|
||||
ref="searchInput"
|
||||
@ -53,27 +58,28 @@
|
||||
class="search-input"
|
||||
placeholder="搜索关键词, 如'手机'"
|
||||
type="text"
|
||||
>
|
||||
/>
|
||||
</header>
|
||||
|
||||
<article>
|
||||
<ul v-if="0 < rules.length" class="list">
|
||||
<li
|
||||
@mouseenter="mouseenterHandler(index)"
|
||||
v-for="({title, rule, events,examples,counterExamples}, index) in rules"
|
||||
v-for="({ title, rule, events, examples, counterExamples }, index) in rules"
|
||||
:key="title"
|
||||
class="row"
|
||||
>
|
||||
<i class="border"></i>
|
||||
<h2>{{title}}</h2>
|
||||
<h2>{{ title }}</h2>
|
||||
<p class="rule">
|
||||
<span :data-clipboard-text="rule" class="btn-copy">点击复制</span>
|
||||
<a
|
||||
:href="`https://github.com/any86/any-rule/issues/new?title=我有更好的正则: ${title}`"
|
||||
target="_blank"
|
||||
class="btn-better"
|
||||
>我有更好的正则</a>
|
||||
<code ref="code" class="javascript">{{rule}}</code>
|
||||
>我有更好的正则</a
|
||||
>
|
||||
<code ref="code" class="javascript">{{ rule }}</code>
|
||||
</p>
|
||||
<section class="verification">
|
||||
<label>
|
||||
@ -87,7 +93,7 @@
|
||||
@compositionend="check(index, 'blur')"
|
||||
@blur="check(index, 'blur')"
|
||||
@keyup="check(index, 'keyup')"
|
||||
>
|
||||
/>
|
||||
<span class="btn-clear" @click="reset(index)">清空</span>
|
||||
</label>
|
||||
|
||||
@ -101,13 +107,9 @@
|
||||
|
||||
<section class="trigger">
|
||||
<h3>验证时机</h3>
|
||||
<label>
|
||||
<input v-model="list[index].events.blur" type="checkbox"> blur
|
||||
</label>
|
||||
<label> <input v-model="list[index].events.blur" type="checkbox" /> blur </label>
|
||||
|
||||
<label>
|
||||
<input v-model="list[index].events.keyup" type="checkbox"> keyup
|
||||
</label>
|
||||
<label> <input v-model="list[index].events.keyup" type="checkbox" /> keyup </label>
|
||||
</section>
|
||||
</li>
|
||||
</ul>
|
||||
@ -119,7 +121,6 @@
|
||||
<script>
|
||||
import RULES from '@/RULES';
|
||||
import ClipboardJS from 'clipboard';
|
||||
// import throttle from 'lodash/throttle';
|
||||
export default {
|
||||
name: 'app',
|
||||
|
||||
@ -129,6 +130,7 @@ export default {
|
||||
Object.freeze(RULES);
|
||||
|
||||
return {
|
||||
token: '',
|
||||
timer: null,
|
||||
keyword: '',
|
||||
rules: RULES,
|
||||
@ -137,9 +139,9 @@ export default {
|
||||
isOk: undefined,
|
||||
events: {
|
||||
blur: true,
|
||||
keyup: true
|
||||
}
|
||||
}))
|
||||
keyup: true,
|
||||
},
|
||||
})),
|
||||
};
|
||||
},
|
||||
|
||||
@ -173,9 +175,9 @@ export default {
|
||||
},
|
||||
|
||||
methods: {
|
||||
parseExample(examples, counterExamples){
|
||||
parseExample(examples, counterExamples) {
|
||||
let arr = [`例如: ${examples.join(', ')}`];
|
||||
if(undefined !== counterExamples) {
|
||||
if (undefined !== counterExamples) {
|
||||
arr.push(`反例: ${counterExamples.join(', ')}`);
|
||||
}
|
||||
return arr.join(' , ');
|
||||
@ -183,7 +185,7 @@ export default {
|
||||
|
||||
search() {
|
||||
if ('' !== this.keyword) {
|
||||
this.rules = this.rules.filter(({ title }) => -1 !== title.indexOf(this.keyword.toLowerCase()));
|
||||
this.rules = this.rules.filter(({ title }) => -1 !== title.toLowerCase().indexOf(this.keyword.toLowerCase()));
|
||||
} else {
|
||||
this.rules = RULES;
|
||||
}
|
||||
@ -225,8 +227,8 @@ export default {
|
||||
/* eslint-disable */
|
||||
_hmt.push(['_trackEvent', 'input框', this.rules[index].title, this.list[index].value]);
|
||||
}
|
||||
}
|
||||
}
|
||||
},
|
||||
},
|
||||
};
|
||||
</script>
|
||||
|
||||
@ -271,18 +273,17 @@ main {
|
||||
z-index: 1986;
|
||||
right: 15px;
|
||||
bottom: 15px;
|
||||
box-shadow: 1px 2px 3px rgba(0, 0, 0, 0.1);
|
||||
border-radius: $radius;
|
||||
overflow: hidden;
|
||||
> a {
|
||||
display: flex;
|
||||
border-radius: $radius;
|
||||
align-content: center;
|
||||
align-items: center;
|
||||
justify-content: center;
|
||||
justify-items: center;
|
||||
font-size: 16px;
|
||||
text-align: center;
|
||||
padding: 15px;
|
||||
padding: 16px;
|
||||
box-shadow: 1px 2px 3px 1px rgba(0, 0, 0, 0.1);
|
||||
&:active {
|
||||
opacity: 0.6;
|
||||
box-shadow: none;
|
||||
@ -306,6 +307,10 @@ main {
|
||||
|
||||
header {
|
||||
padding: 15px;
|
||||
position: sticky;
|
||||
top: 0;
|
||||
z-index: 99;
|
||||
background: linear-gradient(180deg, white 80%, transparent);
|
||||
> .search-input {
|
||||
display: block;
|
||||
margin-top: 15px;
|
||||
@ -316,12 +321,15 @@ main {
|
||||
border-radius: $radius;
|
||||
box-shadow: 1px 2px 2px rgba(0, 0, 0, 0.1);
|
||||
}
|
||||
|
||||
// 标题
|
||||
> .github {
|
||||
display: inline-flex;
|
||||
align-items: center;
|
||||
color: #000;
|
||||
|
||||
h1 {
|
||||
display: inline-block;
|
||||
}
|
||||
>.github{display: inline-flex;
|
||||
>span{
|
||||
margin-left: 5px;
|
||||
margin-left: 8px;
|
||||
}
|
||||
}
|
||||
}
|
||||
@ -336,7 +344,7 @@ main {
|
||||
border-color: #eee;
|
||||
border-width: 1px;
|
||||
border-style: solid;
|
||||
|
||||
box-shadow: 1px 2px 5px 1px rgba(0, 0, 0, 0.1);
|
||||
> .border {
|
||||
position: absolute;
|
||||
background: $primary;
|
||||
@ -350,6 +358,7 @@ main {
|
||||
transition: all 600ms;
|
||||
border-radius: $radius;
|
||||
border-color: #eee;
|
||||
box-shadow: none;
|
||||
> .border {
|
||||
animation: shrinkBorder 0.5s;
|
||||
left: 0;
|
||||
@ -366,11 +375,12 @@ main {
|
||||
display: inline-block;
|
||||
border-radius: $radius;
|
||||
margin-right: 15px;
|
||||
padding:0 5px;
|
||||
padding: 0 5px;
|
||||
background: $primary;
|
||||
color: #fff;
|
||||
font-size: 12px;
|
||||
cursor: pointer;
|
||||
box-shadow: 1px 2px 3px $primary;
|
||||
&.success {
|
||||
&:after {
|
||||
content: '复制成功';
|
||||
@ -385,20 +395,24 @@ main {
|
||||
}
|
||||
&:active {
|
||||
opacity: 0.6;
|
||||
color: #444;
|
||||
box-shadow: none;
|
||||
}
|
||||
|
||||
&:hover {
|
||||
opacity: 0.6;
|
||||
transition: all 0.3s;
|
||||
color: rgba(255, 255, 255, 0.6)
|
||||
}
|
||||
}
|
||||
|
||||
> .btn-better {
|
||||
@extend .btn-copy;
|
||||
background-color: $danger;
|
||||
box-shadow: 1px 2px 3px $danger;
|
||||
}
|
||||
|
||||
>code{word-break:break-word;}
|
||||
> code {
|
||||
word-break: break-word;
|
||||
}
|
||||
}
|
||||
|
||||
> section.verification {
|
||||
@ -413,6 +427,7 @@ main {
|
||||
border: 1px solid #ddd;
|
||||
font-size: 16px;
|
||||
& + .btn-clear {
|
||||
cursor: pointer;
|
||||
padding: 5px;
|
||||
color: #000;
|
||||
display: inline-block;
|
||||
|
||||
@ -2,312 +2,456 @@ module.exports = [{
|
||||
title: '火车车次',
|
||||
rule: /^[GCDZTSPKXLY1-9]\d{1,4}$/,
|
||||
examples: ['G1868', 'D102', 'D9', 'Z5', 'Z24', 'Z17']
|
||||
},
|
||||
{
|
||||
},
|
||||
{
|
||||
title: '手机机身码(IMEI)',
|
||||
rule: /^\d{15,17}$/,
|
||||
examples: ['123456789012345', '1234567890123456', '12345678901234567']
|
||||
},
|
||||
{
|
||||
},
|
||||
{
|
||||
title: '必须带端口号的网址(或ip)',
|
||||
rule: /^(((ht|f)tps?):\/\/)?[\w\-]+(\.[\w\-]+)+:\d{0,5}\/?/,
|
||||
rule: /^((ht|f)tps?:\/\/)?[\w-]+(\.[\w-]+)+:\d{1,5}\/?$/,
|
||||
examples: ['https://www.qq.com:8080', '127.0.0.1:5050', 'baidu.com:8001', 'http://192.168.1.1:9090'],
|
||||
counterExamples: ['192.168.1.1', 'https://www.jd.com']
|
||||
},
|
||||
{
|
||||
title: '网址(支持端口和"?+参数"和"#+参数)',
|
||||
rule: /^(((ht|f)tps?):\/\/)?[\w\-]+(\.[\w\-]+)+([\w\-.,@?^=%&:\/~+#]*[\w\-@?^=%&\/~+#])?$/,
|
||||
examples: ['www.qq.com', 'https://baidu.com', '360.com:8080/vue/#/a=1&b=2'],
|
||||
},
|
||||
{
|
||||
// 参考:
|
||||
// https://baike.baidu.com/item/%E9%A1%B6%E7%BA%A7%E5%9F%9F%E5%90%8D#4_1
|
||||
// https://baike.baidu.com/item/%E9%A1%B6%E7%BA%A7%E5%9F%9F%E5%90%8D#7
|
||||
// 也参考谷歌浏览器的地址栏, 如果输入非字母不会被识别为域名
|
||||
title: '网址(URL)',
|
||||
rule: /^(((ht|f)tps?):\/\/)?([^!@#$%^&*?.\s-]([^!@#$%^&*?.\s]{0,63}[^!@#$%^&*?.\s])?\.)+[a-z]{2,6}\/?/,
|
||||
examples: ['www.qq.com', 'https://vuejs.org/v2/api/#v-model', 'www.qq.99', '//www.qq.com', 'www.腾讯.cs', 'ftp://baidu.qq', 'http://baidu.com', 'https://www.amap.com/search?id=BV10060895&city=420111&geoobj=113.207951%7C29.992557%7C115.785782%7C31.204369&query_type=IDQ&query=%E5%85%89%E8%B0%B7%E5%B9%BF%E5%9C%BA(%E5%9C%B0%E9%93%81%E7%AB%99)&zoom=10.15', '360.com:8080/vue/#/a=1&b=2'],
|
||||
counterExamples: ['....']
|
||||
},
|
||||
{
|
||||
},
|
||||
{
|
||||
title: '统一社会信用代码',
|
||||
rule: /^[0-9A-HJ-NPQRTUWXY]{2}\d{6}[0-9A-HJ-NPQRTUWXY]{10}$/,
|
||||
examples: ['91230184MA1BUFLT44', '92371000MA3MXH0E3W'],
|
||||
},
|
||||
|
||||
{
|
||||
},
|
||||
{
|
||||
title: '统一社会信用代码(宽松匹配)(15位/18位/20位数字/字母)',
|
||||
rule: /^(([0-9A-Za-z]{15})|([0-9A-Za-z]{18})|([0-9A-Za-z]{20}))$/,
|
||||
examples: ['91110108772551611J', '911101085923662400']
|
||||
},
|
||||
{
|
||||
title: '迅雷链接',
|
||||
rule: /^thunderx?:\/\/[a-zA-Z\d]+=$/,
|
||||
examples: ['thunder://QUEsICdtYWduZXQ6P3h0PXVybjpidGloOjBCQTE0RTUxRkUwNjU1RjE0Qzc4NjE4RjY4NDY0QjZFNTEyNjcyOUMnWlo='],
|
||||
},
|
||||
},
|
||||
|
||||
{
|
||||
{
|
||||
title: 'ed2k链接(宽松匹配)',
|
||||
rule: /^ed2k:\/\/\|file\|.+\|\/$/,
|
||||
examples: ['ed2k://|file|%E5%AF%84%E7%94%9F%E8%99%AB.PARASITE.2019.HD-1080p.X264.AAC-UUMp4(ED2000.COM).mp4|2501554832|C0B93E0879C6071CBED732C20CE577A3|h=5HTKZPQFYRKORN52I3M7GQ4QQCIHFIBV|/'],
|
||||
},
|
||||
},
|
||||
|
||||
{
|
||||
{
|
||||
title: '磁力链接(宽松匹配)',
|
||||
rule: /^magnet:\?xt=urn:btih:[0-9a-fA-F]{40,}.*$/,
|
||||
examples: ['magnet:?xt=urn:btih:40A89A6F4FB1498A98087109D012A9A851FBE0FC'],
|
||||
},
|
||||
{
|
||||
title: '子网掩码',
|
||||
rule: /^(?:\d{1,2}|1\d\d|2[0-4]\d|25[0-5])(?:\.(?:\d{1,2}|1\d\d|2[0-4]\d|25[0-5])){3}$/,
|
||||
examples: ['255.255.255.0', '255.224.0.0']
|
||||
},
|
||||
{
|
||||
title: 'linux"文件夹"路径',
|
||||
rule: /^\/(\w+\/?)+$/,
|
||||
examples: ['/usr/ad/dd', '/root/']
|
||||
},
|
||||
{
|
||||
title: 'linux"文件"路径',
|
||||
rule: /^\/(\w+\/)+\w+\.\w+$/,
|
||||
examples: ['/usr/ad/dd/a.js', '/root/b.ts']
|
||||
},
|
||||
{
|
||||
title: 'window下"文件夹"路径',
|
||||
},
|
||||
{
|
||||
title: '子网掩码(不包含 0.0.0.0)',
|
||||
rule: /^(254|252|248|240|224|192|128)\.0\.0\.0|255\.(254|252|248|240|224|192|128|0)\.0\.0|255\.255\.(254|252|248|240|224|192|128|0)\.0|255\.255\.255\.(255|254|252|248|240|224|192|128|0)$/,
|
||||
examples: ['255.255.255.0', '255.255.255.255', '255.240.0.0']
|
||||
},
|
||||
{
|
||||
title: 'linux"隐藏文件"路径',
|
||||
rule: /^\/(?:[^/]+\/)*\.[^/]*/,
|
||||
examples: ['/usr/ad/.dd', '/root/.gitignore', '/.gitignore']
|
||||
},
|
||||
{
|
||||
title: 'linux文件夹路径',
|
||||
rule: /^\/(?:[^/]+\/)*$/,
|
||||
examples: ['/usr/ad/dd/', '/', '/root/', '/ a a / a / a a /']
|
||||
},
|
||||
{
|
||||
title: 'linux文件路径',
|
||||
rule: /^\/(?:[^/]+\/)*[^/]+$/,
|
||||
examples: ['/root/b.ts', '/root/abc']
|
||||
},
|
||||
{
|
||||
title: 'window"文件夹"路径',
|
||||
rule: /^[a-zA-Z]:\\(?:\w+\\?)*$/,
|
||||
examples: ['C:\\Users\\Administrator\\Desktop', 'e:\\m\\']
|
||||
},
|
||||
{
|
||||
},
|
||||
{
|
||||
title: 'window下"文件"路径',
|
||||
rule: /^[a-zA-Z]:\\(?:\w+\\)*\w+\.\w+$/,
|
||||
examples: ['C:\\Users\\Administrator\\Desktop\\qq.link', 'e:\\m\\vscode.exe']
|
||||
},
|
||||
{
|
||||
title: 'A股代码',
|
||||
},
|
||||
{
|
||||
title: '股票代码(A股)',
|
||||
rule: /^(s[hz]|S[HZ])(000[\d]{3}|002[\d]{3}|300[\d]{3}|600[\d]{3}|60[\d]{4})$/,
|
||||
examples: ['sz000858', 'SZ002136', 'sz300675', 'SH600600', 'sh601155']
|
||||
},
|
||||
{
|
||||
},
|
||||
{
|
||||
title: '大于等于0, 小于等于150, 支持小数位出现5, 如145.5, 用于判断考卷分数',
|
||||
rule: /^150$|^(?:\d|[1-9]\d|1[0-4]\d)(?:.5)?$/,
|
||||
rule: /^150$|^(?:\d|[1-9]\d|1[0-4]\d)(?:\.5)?$/,
|
||||
examples: [150, 100.5]
|
||||
},
|
||||
{
|
||||
},
|
||||
{
|
||||
title: 'html注释',
|
||||
rule: /^<!--[\s\S]*?-->$/,
|
||||
examples: ['<!--<div class="_bubble"></div>-->']
|
||||
},
|
||||
{
|
||||
rule: /<!--[\s\S]*?-->/g,
|
||||
examples: ['<!--<div class="_bubble"></div>--><div>chenguzhen87</div><div class="_bubble"></div>-->']
|
||||
},
|
||||
{
|
||||
title: 'md5格式(32位)',
|
||||
rule: /^[a-f0-9]{32}$/,
|
||||
rule: /^[a-fA-F0-9]{32}$/,
|
||||
examples: ['21fe181c5bfc16306a6828c1f7b762e8'],
|
||||
},
|
||||
{
|
||||
title: '版本号格式必须为X.Y.Z',
|
||||
},
|
||||
{
|
||||
title: 'GUID/UUID',
|
||||
rule: /^[a-f\d]{4}(?:[a-f\d]{4}-){4}[a-f\d]{12}$/i,
|
||||
examples: ['e155518c-ca1b-443c-9be9-fe90fdab7345', '41E3DAF5-6E37-4BCC-9F8E-0D9521E2AA8D', '00000000-0000-0000-0000-000000000000'],
|
||||
},
|
||||
{
|
||||
title: '版本号(version)格式必须为X.Y.Z',
|
||||
rule: /^\d+(?:\.\d+){2}$/,
|
||||
examples: ['16.3.10']
|
||||
},
|
||||
{
|
||||
title: '视频链接地址(视频格式可按需增删)',
|
||||
},
|
||||
{
|
||||
title: '视频(video)链接地址(视频格式可按需增删)',
|
||||
rule: /^https?:\/\/(.+\/)+.+(\.(swf|avi|flv|mpg|rm|mov|wav|asf|3gp|mkv|rmvb|mp4))$/i,
|
||||
examples: ['http://www.abc.com/video/wc.avi']
|
||||
},
|
||||
{
|
||||
title: '图片链接地址(图片格式可按需增删)',
|
||||
},
|
||||
{
|
||||
title: '图片(image)链接地址(图片格式可按需增删)',
|
||||
rule: /^https?:\/\/(.+\/)+.+(\.(gif|png|jpg|jpeg|webp|svg|psd|bmp|tif))$/i,
|
||||
examples: ['https://www.abc.com/logo.png']
|
||||
},
|
||||
{
|
||||
examples: ['https://www.abc.com/logo.png', 'http://www.abc.com/logo.png']
|
||||
},
|
||||
{
|
||||
title: '24小时制时间(HH:mm:ss)',
|
||||
rule: /^(?:[01]\d|2[0-3]):[0-5]\d:[0-5]\d$/,
|
||||
examples: ['23:34:55']
|
||||
},
|
||||
{
|
||||
},
|
||||
{
|
||||
title: '12小时制时间(hh:mm:ss)',
|
||||
rule: /^(?:1[0-2]|0?[1-9]):[0-5]\d:[0-5]\d$/,
|
||||
examples: ['11:34:55'],
|
||||
counterExamples: ['23:34:55']
|
||||
},
|
||||
{
|
||||
},
|
||||
{
|
||||
title: 'base64格式',
|
||||
rule: /^\s*data:(?:[a-z]+\/[a-z0-9-+.]+(?:;[a-z-]+=[a-z0-9-]+)?)?(?:;base64)?,([a-z0-9!$&',()*+;=\-._~:@/?%\s]*?)\s*$/i,
|
||||
examples: ['data:image/gif;base64,xxxx==']
|
||||
},
|
||||
{
|
||||
},
|
||||
{
|
||||
title: '数字/货币金额(支持负数、千分位分隔符)',
|
||||
rule: /(?:^[-]?[1-9]\d{0,2}(?:$|(?:,\d{3})*(?:$|(\.\d{1,2}$))))|(?:(?:^[0](\.\d{1,2})?)|(?:^[-][0]\.\d{1,2}))$/,
|
||||
examples: [100, -0.99, 3, 234.32, -1, 900, 235.09]
|
||||
},
|
||||
{
|
||||
title: '数字/货币金额 (只支持正数、不支持校验千分位分隔符)',
|
||||
rule: /(?:^[1-9]([0-9]+)?(?:\.[0-9]{1,2})?$)|(?:^(?:0){1}$)|(?:^[0-9]\.[0-9](?:[0-9])?$)/,
|
||||
examples: [0.99, 8.99, 666]
|
||||
},
|
||||
{
|
||||
rule: /^-?\d{1,3}(,\d{3})*(\.\d{1,2})?$/ ,
|
||||
examples: [100, -0.99, 3, 234.32, -1, 900, 235.09, '12,345,678.90']
|
||||
},
|
||||
{
|
||||
title: '银行卡号(10到30位, 覆盖对公/私账户, 参考[微信支付](https://pay.weixin.qq.com/wiki/doc/api/xiaowei.php?chapter=22_1))',
|
||||
rule: /^[1-9]\d{9,29}$/,
|
||||
examples: [6234567890, 6222026006705354217]
|
||||
},
|
||||
{
|
||||
},
|
||||
{
|
||||
title: '中文姓名',
|
||||
rule: /^(?:[\u4e00-\u9fa5·]{2,16})$/,
|
||||
examples: ['葛二蛋', '凯文·杜兰特', '德克·维尔纳·诺维茨基']
|
||||
},
|
||||
{
|
||||
},
|
||||
{
|
||||
title: '英文姓名',
|
||||
rule: /(^[a-zA-Z]{1}[a-zA-Z\s]{0,20}[a-zA-Z]{1}$)/,
|
||||
rule: /(^[a-zA-Z][a-zA-Z\s]{0,20}[a-zA-Z]$)/,
|
||||
examples: ['James', 'Kevin Wayne Durant', 'Dirk Nowitzki']
|
||||
},
|
||||
{
|
||||
title: '新能源车牌号',
|
||||
rule: /[京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领 A-Z]{1}[A-HJ-NP-Z]{1}(([0-9]{5}[DF])|([DF][A-HJ-NP-Z0-9][0-9]{4}))$/,
|
||||
examples: ['京AD92035', '甘G23459F'],
|
||||
},
|
||||
{
|
||||
title: '非新能源车牌号',
|
||||
rule: /^[京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领 A-Z]{1}[A-HJ-NP-Z]{1}[A-Z0-9]{4}[A-Z0-9挂学警港澳]{1}$/,
|
||||
},
|
||||
{
|
||||
title: '车牌号(新能源)',
|
||||
rule: /^[京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领][A-HJ-NP-Z](([DF]((?![IO])[a-zA-Z0-9](?![IO]))[0-9]{4})|([0-9]{5}[DF]))$/,
|
||||
examples: ['京AD92035', '甘G23459F', '京A19203D'],
|
||||
},
|
||||
{
|
||||
title: '车牌号(非新能源)',
|
||||
rule: /^[京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领][A-HJ-NP-Z][A-HJ-NP-Z0-9]{4}[A-HJ-NP-Z0-9挂学警港澳]$/,
|
||||
examples: ['京A00599', '黑D23908']
|
||||
},
|
||||
{
|
||||
},
|
||||
{
|
||||
title: '车牌号(新能源+非新能源)',
|
||||
rule: /^(?:[京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领 A-Z]{1}[A-HJ-NP-Z]{1}(?:(?:[0-9]{5}[DF])|(?:[DF](?:[A-HJ-NP-Z0-9])[0-9]{4})))|(?:[京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领 A-Z]{1}[A-Z]{1}[A-HJ-NP-Z0-9]{4}[A-HJ-NP-Z0-9 挂学警港澳]{1})$/,
|
||||
examples: ['京A12345D', '京A00599']
|
||||
},
|
||||
{
|
||||
title: '中国手机号(严谨), 根据工信部2019年最新公布的手机号段',
|
||||
rule: /^(?:(?:\+|00)86)?1(?:(?:3[\d])|(?:4[5-7|9])|(?:5[0-3|5-9])|(?:6[5-7])|(?:7[0-8])|(?:8[\d])|(?:9[1|8|9]))\d{8}$/,
|
||||
examples: ['008618311006933', '+8617888829981', '19119255642']
|
||||
},
|
||||
{
|
||||
title: '中国手机号(宽松), 只要是13,14,15,16,17,18,19开头即可',
|
||||
rule: /^[京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领][A-HJ-NP-Z][A-HJ-NP-Z0-9]{4,5}[A-HJ-NP-Z0-9挂学警港澳]$/,
|
||||
examples: ['京A12345D', '京A00599', '京AD92035', '甘G23459F', '京AA92035'],
|
||||
counterExamples: ['宁AD1234555555', '浙苏H6F681']
|
||||
},
|
||||
{
|
||||
title: '手机号(mobile phone)中国(严谨), 根据工信部最新公布的手机号段',
|
||||
rule: /^(?:(?:\+|00)86)?1(?:(?:3[\d])|(?:4[5-79])|(?:5[0-35-9])|(?:6[5-7])|(?:7[0-8])|(?:8[\d])|(?:9[01256789]))\d{8}$/,
|
||||
examples: ['008618311006933', '+8617888829981', '19119255642', '19519255642']
|
||||
},
|
||||
{
|
||||
title: '手机号(mobile phone)中国(宽松), 只要是13,14,15,16,17,18,19开头即可',
|
||||
rule: /^(?:(?:\+|00)86)?1[3-9]\d{9}$/,
|
||||
examples: ['008618311006933', '+8617888829981', '19119255642']
|
||||
},
|
||||
{
|
||||
title: '中国手机号(最宽松), 只要是1开头即可, 如果你的手机号是用来接收短信, 优先建议选择这一条',
|
||||
},
|
||||
{
|
||||
title: '手机号(mobile phone)中国(最宽松), 只要是1开头即可, 如果你的手机号是用来接收短信, 优先建议选择这一条',
|
||||
rule: /^(?:(?:\+|00)86)?1\d{10}$/,
|
||||
examples: ['008618311006933', '+8617888829981', '19119255642']
|
||||
},
|
||||
{
|
||||
title: '日期',
|
||||
rule: /^\d{4}(-)(1[0-2]|0?\d)\1([0-2]\d|\d|30|31)$/,
|
||||
examples: ['1990-12-12', '2020-1-1']
|
||||
},
|
||||
{
|
||||
title: '邮箱地址(email)',
|
||||
rule: /^[a-zA-Z0-9.!#$%&'*+/=?^_`{|}~-]+@[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?(?:\.[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?)*$/,
|
||||
examples: ['90203918@qq.com', 'nbilly@126.com']
|
||||
},
|
||||
{
|
||||
title: '国内座机电话,如: 0341-86091234',
|
||||
rule: /\d{3}-\d{8}|\d{4}-\d{7}/,
|
||||
examples: ['0936-4211235']
|
||||
},
|
||||
{
|
||||
title: '一代身份证号(15位数字)',
|
||||
rule: /^\d{8}(0\d|10|11|12)([0-2]\d|30|31)\d{3}$/,
|
||||
examples: ['622001790131123']
|
||||
},
|
||||
{
|
||||
title: '二代身份证号(18位数字),最后一位是校验位,可能为数字或字符X',
|
||||
rule: /^\d{6}(18|19|20)\d{2}(0\d|10|11|12)([0-2]\d|30|31)\d{3}[\dXx]$/,
|
||||
examples: ['62222319991205131x']
|
||||
},
|
||||
{
|
||||
},
|
||||
{
|
||||
title: '日期(宽松)',
|
||||
rule: /^\d{1,4}(-)(1[0-2]|0?[1-9])\1(0?[1-9]|[1-2]\d|30|31)$/,
|
||||
examples: ['1990-12-12', '1-1-1', '0000-1-1'],
|
||||
counterExamples: ['2020-00-01']
|
||||
},
|
||||
|
||||
{
|
||||
title: '日期(严谨, 支持闰年判断)',
|
||||
rule: /^(([0-9]{3}[1-9]|[0-9]{2}[1-9][0-9]{1}|[0-9]{1}[1-9][0-9]{2}|[1-9][0-9]{3})-(((0[13578]|1[02])-(0[1-9]|[12][0-9]|3[01]))|((0[469]|11)-(0[1-9]|[12][0-9]|30))|(02-(0[1-9]|[1][0-9]|2[0-8]))))|((([0-9]{2})(0[48]|[2468][048]|[13579][26])|((0[48]|[2468][048]|[3579][26])00))-02-29)$/,
|
||||
examples: ['1990-12-12', '2000-02-29'],
|
||||
counterExamples: ['2021-02-29']
|
||||
},
|
||||
|
||||
{
|
||||
title: '中国省',
|
||||
rule: /^浙江|上海|北京|天津|重庆|黑龙江|吉林|辽宁|内蒙古|河北|新疆|甘肃|青海|陕西|宁夏|河南|山东|山西|安徽|湖北|湖南|江苏|四川|贵州|云南|广西|西藏|江西|广东|福建|台湾|海南|香港|澳门$/,
|
||||
examples: ['浙江', '台湾'],
|
||||
counterExamples: ['哈尔滨']
|
||||
},
|
||||
|
||||
{
|
||||
title: '可以被moment转化成功的时间 YYYYMMDD HH:mm:ss',
|
||||
rule: /^\d{4}([/:-\S])(1[0-2]|0?[1-9])\1(0?[1-9]|[1-2]\d|30|31) (?:[01]\d|2[0-3]):[0-5]\d:[0-5]\d$/,
|
||||
examples: ['2020/01/01 23:59:59', '2020-01-01 00:00:00', '20200101 11:11:11'],
|
||||
counterExamples: ['2020/00/01 23:59:59', '2020-01/01 23:59:59', '2020-01-01 23:59:61', '2020-01-0100:00:00',]
|
||||
},
|
||||
{
|
||||
title: 'email(邮箱)',
|
||||
rule: /^(([^<>()[\]\\.,;:\s@"]+(\.[^<>()[\]\\.,;:\s@"]+)*)|(".+"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/,
|
||||
examples: ['90203918@qq.com', 'nbilly@126.com', '汉字@qq.com']
|
||||
},
|
||||
|
||||
{
|
||||
title: '座机(tel phone)电话(国内),如: 0341-86091234',
|
||||
rule: /^(?:(?:\d{3}-)?\d{8}|^(?:\d{4}-)?\d{7,8})(?:-\d+)?$/,
|
||||
examples: ['0936-4211235', '89076543', '010-12345678-1234']
|
||||
},
|
||||
|
||||
{
|
||||
title: '身份证号(1代,15位数字)',
|
||||
rule: /^[1-9]\d{7}(?:0\d|10|11|12)(?:0[1-9]|[1-2][\d]|30|31)\d{3}$/,
|
||||
examples: ['123456991010193']
|
||||
},
|
||||
{
|
||||
title: '身份证号(2代,18位数字),最后一位是校验位,可能为数字或字符X',
|
||||
rule: /^[1-9]\d{5}(?:18|19|20)\d{2}(?:0[1-9]|10|11|12)(?:0[1-9]|[1-2]\d|30|31)\d{3}[\dXx]$/,
|
||||
examples: ['12345619991205131x']
|
||||
},
|
||||
{
|
||||
title: '身份证号, 支持1/2代(15位/18位数字)',
|
||||
rule: /(^\d{8}(0\d|10|11|12)([0-2]\d|30|31)\d{3}$)|(^\d{6}(18|19|20)\d{2}(0\d|10|11|12)([0-2]\d|30|31)\d{3}(\d|X|x)$)/,
|
||||
examples: ['622223199912051311']
|
||||
},
|
||||
{
|
||||
rule: /^\d{6}((((((19|20)\d{2})(0[13-9]|1[012])(0[1-9]|[12]\d|30))|(((19|20)\d{2})(0[13578]|1[02])31)|((19|20)\d{2})02(0[1-9]|1\d|2[0-8])|((((19|20)([13579][26]|[2468][048]|0[48]))|(2000))0229))\d{3})|((((\d{2})(0[13-9]|1[012])(0[1-9]|[12]\d|30))|((\d{2})(0[13578]|1[02])31)|((\d{2})02(0[1-9]|1\d|2[0-8]))|(([13579][26]|[2468][048]|0[048])0229))\d{2}))(\d|X|x)$/,
|
||||
examples: ['622223199912051311', '12345619991205131x', '123456991010193']
|
||||
},
|
||||
{
|
||||
title: '护照(包含香港、澳门)',
|
||||
rule: /(^[EeKkGgDdSsPpHh]\d{8}$)|(^(([Ee][a-fA-F])|([DdSsPp][Ee])|([Kk][Jj])|([Mm][Aa])|(1[45]))\d{7}$)/,
|
||||
examples: ['s28233515', '141234567', '159203084', 'MA1234567', 'K25345719']
|
||||
},
|
||||
{
|
||||
},
|
||||
{
|
||||
title: '帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线组合',
|
||||
rule: /^[a-zA-Z][a-zA-Z0-9_]{4,15}$/,
|
||||
rule: /^[a-zA-Z]\w{4,15}$/,
|
||||
examples: ['justin', 'justin1989', 'justin_666']
|
||||
},
|
||||
{
|
||||
title: '纯中文/汉字',
|
||||
},
|
||||
{
|
||||
title: '中文/汉字',
|
||||
// rule: /^[\u4E00-\u9FA5]+$/,
|
||||
rule: /^(?:[\u3400-\u4DB5\u4E00-\u9FEA\uFA0E\uFA0F\uFA11\uFA13\uFA14\uFA1F\uFA21\uFA23\uFA24\uFA27-\uFA29]|[\uD840-\uD868\uD86A-\uD86C\uD86F-\uD872\uD874-\uD879][\uDC00-\uDFFF]|\uD869[\uDC00-\uDED6\uDF00-\uDFFF]|\uD86D[\uDC00-\uDF34\uDF40-\uDFFF]|\uD86E[\uDC00-\uDC1D\uDC20-\uDFFF]|\uD873[\uDC00-\uDEA1\uDEB0-\uDFFF]|\uD87A[\uDC00-\uDFE0])+$/,
|
||||
examples: ['正则', '前端']
|
||||
},
|
||||
{
|
||||
title: '是否小数',
|
||||
rule: /^\d+\.\d+$/,
|
||||
examples: ['0.0', '0.09']
|
||||
},
|
||||
{
|
||||
title: '电话(座机)',
|
||||
rule: /^0\d{2,3}-\d{7,8}$/,
|
||||
examples: ['0936-4211236']
|
||||
},
|
||||
{
|
||||
title: '纯数字',
|
||||
rule: /^\d{1,}$/,
|
||||
},
|
||||
{
|
||||
title: '小数(支持科学计数)',
|
||||
rule: /^[+-]?(\d+([.]\d*)?([eE][+-]?\d+)?|[.]\d+([eE][+-]?\d+)?)$/,
|
||||
examples: ['0.0', '0.09','4E+4']
|
||||
},
|
||||
{
|
||||
title: '只包含数字',
|
||||
rule: /^\d+$/,
|
||||
examples: [12345678]
|
||||
},
|
||||
{
|
||||
title: '是否html标签(宽松匹配)',
|
||||
rule: /<(.*)>.*<\/\1>|<(.*) \/>/,
|
||||
examples: ['<div> </div>']
|
||||
},
|
||||
{
|
||||
title: '是否qq号格式正确',
|
||||
},
|
||||
{
|
||||
title: 'html标签(宽松匹配)',
|
||||
rule: /<(\w+)[^>]*>(.*?<\/\1>)?/,
|
||||
examples: ['<div id="app"> 2333 </div>', '<input type="text">', '<br>']
|
||||
},
|
||||
|
||||
{
|
||||
title: '匹配中文汉字和中文标点',
|
||||
rule: /[\u4e00-\u9fa5|\u3002|\uff1f|\uff01|\uff0c|\u3001|\uff1b|\uff1a|\u201c|\u201d|\u2018|\u2019|\uff08|\uff09|\u300a|\u300b|\u3008|\u3009|\u3010|\u3011|\u300e|\u300f|\u300c|\u300d|\ufe43|\ufe44|\u3014|\u3015|\u2026|\u2014|\uff5e|\ufe4f|\uffe5]/,
|
||||
examples: ["匹配中文汉字以及中文标点符号 。 ? ! , 、 ; : “ ” ‘ ' ( ) 《 》 〈 〉 【 】 『 』 「 」 ﹃ ﹄ 〔 〕 … — ~ ﹏ ¥"]
|
||||
},
|
||||
|
||||
{
|
||||
title: 'qq号格式正确',
|
||||
rule: /^[1-9][0-9]{4,10}$/,
|
||||
examples: [903013545, 9020304]
|
||||
},
|
||||
{
|
||||
title: '是否由数字和字母组成',
|
||||
},
|
||||
{
|
||||
title: '数字和字母组成',
|
||||
rule: /^[A-Za-z0-9]+$/,
|
||||
examples: ['james666', 'haha233hi']
|
||||
},
|
||||
{
|
||||
title: '纯英文字母',
|
||||
},
|
||||
{
|
||||
title: '英文字母',
|
||||
rule: /^[a-zA-Z]+$/,
|
||||
examples: ['Russel']
|
||||
},
|
||||
{
|
||||
title: '纯小写英文字母组成',
|
||||
},
|
||||
{
|
||||
title: '小写英文字母组成',
|
||||
rule: /^[a-z]+$/,
|
||||
examples: ['russel']
|
||||
},
|
||||
{
|
||||
title: '纯大写英文字母',
|
||||
},
|
||||
{
|
||||
title: '大写英文字母',
|
||||
rule: /^[A-Z]+$/,
|
||||
examples: ['ABC', 'KD']
|
||||
},
|
||||
{
|
||||
},
|
||||
{
|
||||
title: '密码强度校验,最少6位,包括至少1个大写字母,1个小写字母,1个数字,1个特殊字符',
|
||||
rule: /^.*(?=.{6,})(?=.*\d)(?=.*[A-Z])(?=.*[a-z])(?=.*[!@#$%^&*? ]).*$/,
|
||||
rule: /^\S*(?=\S{6,})(?=\S*\d)(?=\S*[A-Z])(?=\S*[a-z])(?=\S*[!@#$%^&*? ])\S*$/,
|
||||
examples: ['Kd@curry666']
|
||||
},
|
||||
{
|
||||
},
|
||||
{
|
||||
title: '用户名校验,4到16位(字母,数字,下划线,减号)',
|
||||
rule: /^[a-zA-Z0-9_-]{4,16}$/,
|
||||
rule: /^[\w-]{4,16}$/,
|
||||
examples: ['xiaohua_qq']
|
||||
},
|
||||
{
|
||||
title: 'ip-v4',
|
||||
rule: /^(?:(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.){3}(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)$/,
|
||||
examples: ['172.16.0.0', '127.0.0.0']
|
||||
},
|
||||
{
|
||||
title: 'ip-v6',
|
||||
rule: /^((([0-9A-Fa-f]{1,4}:){7}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){6}:[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){5}:([0-9A-Fa-f]{1,4}:)?[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){4}:([0-9A-Fa-f]{1,4}:){0,2}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){3}:([0-9A-Fa-f]{1,4}:){0,3}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){2}:([0-9A-Fa-f]{1,4}:){0,4}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){6}((\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b)\.){3}(\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b))|(([0-9A-Fa-f]{1,4}:){0,5}:((\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b)\.){3}(\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b))|(::([0-9A-Fa-f]{1,4}:){0,5}((\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b)\.){3}(\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b))|([0-9A-Fa-f]{1,4}::([0-9A-Fa-f]{1,4}:){0,5}[0-9A-Fa-f]{1,4})|(::([0-9A-Fa-f]{1,4}:){0,6}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){1,7}:))$/i,
|
||||
examples: ['2031:0000:130f:0000:0000:09c0:876a:130b']
|
||||
},
|
||||
{
|
||||
},
|
||||
{
|
||||
title: 'ip-v4[:端口]',
|
||||
rule: /^((\d|[1-9]\d|1\d\d|2[0-4]\d|25[0-5])\.){3}(\d|[1-9]\d|1\d\d|2[0-4]\d|25[0-5])(?::(?:[0-9]|[1-9][0-9]{1,3}|[1-5][0-9]{4}|6[0-4][0-9]{3}|65[0-4][0-9]{2}|655[0-2][0-9]|6553[0-5]))?$/,
|
||||
examples: ['172.16.0.0', '172.16.0.0:8080', '127.0.0.0', '127.0.0.0:998']
|
||||
},
|
||||
{
|
||||
title: 'ip-v6[:端口]',
|
||||
rule: /(^(?:(?:(?:[0-9A-Fa-f]{1,4}:){7}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){6}:[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){5}:([0-9A-Fa-f]{1,4}:)?[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){4}:([0-9A-Fa-f]{1,4}:){0,2}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){3}:([0-9A-Fa-f]{1,4}:){0,3}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){2}:([0-9A-Fa-f]{1,4}:){0,4}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){6}((\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b)\.){3}(\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b))|(([0-9A-Fa-f]{1,4}:){0,5}:((\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b)\.){3}(\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b))|(::([0-9A-Fa-f]{1,4}:){0,5}((\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b)\.){3}(\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b))|([0-9A-Fa-f]{1,4}::([0-9A-Fa-f]{1,4}:){0,5}[0-9A-Fa-f]{1,4})|(::([0-9A-Fa-f]{1,4}:){0,6}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){1,7}:))$)|(^\[(?:(?:(?:[0-9A-Fa-f]{1,4}:){7}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){6}:[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){5}:([0-9A-Fa-f]{1,4}:)?[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){4}:([0-9A-Fa-f]{1,4}:){0,2}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){3}:([0-9A-Fa-f]{1,4}:){0,3}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){2}:([0-9A-Fa-f]{1,4}:){0,4}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){6}((\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b)\.){3}(\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b))|(([0-9A-Fa-f]{1,4}:){0,5}:((\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b)\.){3}(\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b))|(::([0-9A-Fa-f]{1,4}:){0,5}((\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b)\.){3}(\b((25[0-5])|(1\d{2})|(2[0-4]\d)|(\d{1,2}))\b))|([0-9A-Fa-f]{1,4}::([0-9A-Fa-f]{1,4}:){0,5}[0-9A-Fa-f]{1,4})|(::([0-9A-Fa-f]{1,4}:){0,6}[0-9A-Fa-f]{1,4})|(([0-9A-Fa-f]{1,4}:){1,7}:))\](?::(?:[0-9]|[1-9][0-9]{1,3}|[1-5][0-9]{4}|6[0-4][0-9]{3}|65[0-4][0-9]{2}|655[0-2][0-9]|6553[0-5]))?$)/i,
|
||||
examples: ['2031:0000:130f:0000:0000:09c0:876a:130b', '[2031:0000:130f:0000:0000:09c0:876a:130b]:8080']
|
||||
},
|
||||
{
|
||||
title: '16进制颜色',
|
||||
rule: /^#?([a-fA-F0-9]{6}|[a-fA-F0-9]{3})$/,
|
||||
examples: ['#f00', '#F90', '#000', '#fe9de8']
|
||||
},
|
||||
{
|
||||
title: '微信号,6至20位,以字母开头,字母,数字,减号,下划线',
|
||||
rule: /^#?([a-fA-F0-9]{6}|[a-fA-F0-9]{3}|[a-fA-F0-9]{8}|[a-fA-F0-9]{4})$/,
|
||||
examples: ['#f00', '#F90', '#000', '#fe9de8', '#f8f8f8ff', '#f003']
|
||||
},
|
||||
{
|
||||
title: '微信号(wx),6至20位,以字母开头,字母,数字,减号,下划线',
|
||||
rule: /^[a-zA-Z][-_a-zA-Z0-9]{5,19}$/,
|
||||
examples: ['github666', 'kd_-666']
|
||||
},
|
||||
{
|
||||
title: '中国邮政编码',
|
||||
},
|
||||
{
|
||||
title: '邮政编码(中国)',
|
||||
rule: /^(0[1-7]|1[0-356]|2[0-7]|3[0-6]|4[0-7]|5[1-7]|6[1-7]|7[0-5]|8[013-6])\d{4}$/,
|
||||
examples: ['734500', '100101']
|
||||
},
|
||||
{
|
||||
title: '只包含中文和数字',
|
||||
},
|
||||
{
|
||||
title: '中文和数字',
|
||||
rule: /^((?:[\u3400-\u4DB5\u4E00-\u9FEA\uFA0E\uFA0F\uFA11\uFA13\uFA14\uFA1F\uFA21\uFA23\uFA24\uFA27-\uFA29]|[\uD840-\uD868\uD86A-\uD86C\uD86F-\uD872\uD874-\uD879][\uDC00-\uDFFF]|\uD869[\uDC00-\uDED6\uDF00-\uDFFF]|\uD86D[\uDC00-\uDF34\uDF40-\uDFFF]|\uD86E[\uDC00-\uDC1D\uDC20-\uDFFF]|\uD873[\uDC00-\uDEA1\uDEB0-\uDFFF]|\uD87A[\uDC00-\uDFE0])|(\d))+$/,
|
||||
examples: ['哈哈哈', '你好6啊']
|
||||
},
|
||||
{
|
||||
},
|
||||
{
|
||||
title: '不能包含字母',
|
||||
rule: /^[^A-Za-z]*$/,
|
||||
examples: ['你好6啊', '@¥()!']
|
||||
}
|
||||
},
|
||||
{
|
||||
title: 'java包名',
|
||||
rule: /^([a-zA-Z_]\w*)+([.][a-zA-Z_]\w*)+$/,
|
||||
examples: ['com.bbb.name']
|
||||
},
|
||||
{
|
||||
title: 'mac地址',
|
||||
rule: /^(([a-f0-9][0,2,4,6,8,a,c,e]:([a-f0-9]{2}:){4})|([a-f0-9][0,2,4,6,8,a,c,e]-([a-f0-9]{2}-){4}))[a-f0-9]{2}$/i,
|
||||
examples: ['38:f9:d3:4b:f5:51', '00-0C-29-CA-E4-66']
|
||||
},
|
||||
{
|
||||
title: '匹配连续重复的字符',
|
||||
rule: /(.)\1+/,
|
||||
examples: ['我我我', '112233', '11234']
|
||||
},
|
||||
{
|
||||
title: '数字和英文字母组成,并且同时含有数字和英文字母',
|
||||
rule: /^(?=.*[a-zA-Z])(?=.*\d).+$/,
|
||||
examples: ['我a我1我', 'a对1']
|
||||
},
|
||||
{
|
||||
title: '香港身份证 ',
|
||||
rule: /^[a-zA-Z]\d{6}\([\dA]\)$/,
|
||||
examples: ['K034169(1)']
|
||||
},
|
||||
{
|
||||
// 参考:
|
||||
// https://baike.baidu.com/item/%E6%BE%B3%E9%97%A8%E5%B1%85%E6%B0%91%E8%BA%AB%E4%BB%BD%E8%AF%81/12509098?fr=aladdin#5
|
||||
title: '澳门身份证 ',
|
||||
rule: /^[1|5|7]\d{6}\(\d\)$/,
|
||||
examples: ['5686611(1)']
|
||||
},
|
||||
{
|
||||
title: '台湾身份证 ',
|
||||
rule: /^[a-zA-Z][0-9]{9}$/,
|
||||
examples: ['U193683453']
|
||||
},
|
||||
{
|
||||
title: '大写字母,小写字母,数字,特殊符号 `@#$%^&*`~()-+=` 中任意3项密码',
|
||||
rule: /^(?![a-zA-Z]+$)(?![A-Z0-9]+$)(?![A-Z\W_!@#$%^&*`~()-+=]+$)(?![a-z0-9]+$)(?![a-z\W_!@#$%^&*`~()-+=]+$)(?![0-9\W_!@#$%^&*`~()-+=]+$)[a-zA-Z0-9\W_!@#$%^&*`~()-+=]/,
|
||||
examples: ['a1@', 'A1@', 'Aa@']
|
||||
},
|
||||
{
|
||||
title: 'ASCII码表中的全部的特殊字符',
|
||||
rule: /[\x21-\x2F\x3A-\x40\x5B-\x60\x7B-\x7E]+/,
|
||||
examples: ["[", ".", "^", "&3%"]
|
||||
},
|
||||
{
|
||||
title: '正整数,不包含0',
|
||||
rule: /^\+?[1-9]\d*$/,
|
||||
examples: [1231]
|
||||
},
|
||||
{
|
||||
title: '负整数,不包含0',
|
||||
rule: /^-[1-9]\d*$/,
|
||||
examples: [-1231]
|
||||
},
|
||||
{
|
||||
title: '整数',
|
||||
rule: /^(?:0|(?:-?[1-9]\d*))$/,
|
||||
examples: [-1231, 123, 0],
|
||||
counterExamples: ['01']
|
||||
},
|
||||
{
|
||||
title: '浮点数',
|
||||
rule: /^(-?[1-9]\d*\.\d+|-?0\.\d*[1-9]\d*|0\.0+)$/,
|
||||
examples: ["1.23", "-1.01", "0.00"]
|
||||
// allow "1.23", allow "-0.1", allow "0.00", ban "-0.00", ban "2.", allow "2.0"
|
||||
},
|
||||
{
|
||||
title: '浮点数(严格)',
|
||||
rule: /^(-?[1-9]\d*\.\d+|-?0\.\d*[1-9])$/,
|
||||
examples: ["1.23", "-1.01"]
|
||||
// allow "1.23", allow "-0.1", ban "2.", ban "2.0"
|
||||
},
|
||||
{
|
||||
title: 'email(支持中文邮箱)',
|
||||
rule: /^[A-Za-z0-9\u4e00-\u9fa5]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$/,
|
||||
examples: ['90203918@qq.com', 'nbilly@126.com', '啦啦啦@126.com']
|
||||
},
|
||||
|
||||
{
|
||||
title: '域名(非网址, 不包含协议)',
|
||||
rule: /^([0-9a-zA-Z-]{1,}\.)+([a-zA-Z]{2,})$/,
|
||||
examples: ['www.baidu.com',
|
||||
'baidu.com',
|
||||
'baidu.com.cn',
|
||||
'api.baidu.com',
|
||||
'nodejs.org',
|
||||
'nodejs.cn'],
|
||||
counterExamples: ['http://baidu.com', 'https://baidu.com', 'www.百度.com']
|
||||
},
|
||||
|
||||
{
|
||||
title: '军官/士兵证',
|
||||
rule: /^[\u4E00-\u9FA5](字第)([0-9a-zA-Z]{4,8})(号?)$/,
|
||||
examples: ['军字第2001988号', '士字第P011816X号'],
|
||||
},
|
||||
{
|
||||
title: '户口薄',
|
||||
rule: /(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/,
|
||||
examples: ['441421999707223115'],
|
||||
},
|
||||
|
||||
];
|
||||
@ -3,6 +3,12 @@ import App from './App.vue'
|
||||
|
||||
Vue.config.productionTip = false
|
||||
|
||||
if ('serviceWorker' in navigator) {
|
||||
window.addEventListener('load', function() {
|
||||
navigator.serviceWorker.register('./sw.js');
|
||||
});
|
||||
}
|
||||
|
||||
new Vue({
|
||||
render: h => h(App),
|
||||
}).$mount('#app')
|
||||
@ -1,5 +1,5 @@
|
||||
module.exports = {
|
||||
publicPath: process.env.NODE_ENV === 'production'
|
||||
? '/any-rule/'
|
||||
: '/'
|
||||
// publicPath: process.env.NODE_ENV === 'production'
|
||||
// ? '/any-rule/'
|
||||
// : '/'
|
||||
}
|
||||
File diff suppressed because it is too large
Load Diff
@ -3,16 +3,16 @@ const pkg = require('../package.json');
|
||||
const fs = require('fs');
|
||||
const chalk = require('chalk');
|
||||
|
||||
pkg.contributes.commands = [];
|
||||
pkg.activationEvents = [];
|
||||
RULES.forEach((rule, index) => {
|
||||
pkg.contributes.commands.push({
|
||||
pkg.activationEvents = ['*'];
|
||||
pkg.contributes.commands = RULES.map((rule, index) => ({
|
||||
command: 'extension.rule' + index,
|
||||
title: `zz: ${rule.title}`
|
||||
});
|
||||
title: `$(rocket) zz: ${rule.title}`
|
||||
}));
|
||||
|
||||
pkg.activationEvents.push('onCommand:extension.rule'+index);
|
||||
})
|
||||
pkg.contributes.commands.push({
|
||||
command: 'extension.rule.callByMenu',
|
||||
title: `🦕正则大全(${RULES.length}条)`
|
||||
});
|
||||
|
||||
// console.log(JSON.stringify(pkg));
|
||||
fs.writeFileSync('./package.json', JSON.stringify(pkg, null, 4), 'utf8');
|
||||
|
||||
@ -5,34 +5,82 @@ const VSC_URL = 'https://marketplace.visualstudio.com/items?itemName=russell.any
|
||||
const badges = [
|
||||
// ``,
|
||||
|
||||
``,
|
||||
``,
|
||||
|
||||
|
||||
`[](https://marketplace.visualstudio.com/items?itemName=russell.any-rule)`,
|
||||
`[](https://marketplace.visualstudio.com/items?itemName=russell.any-rule)`,
|
||||
|
||||
`[](https://marketplace.visualstudio.com/items?itemName=russell.any-rule)`,
|
||||
`[](https://marketplace.visualstudio.com/items?itemName=russell.any-rule)`,
|
||||
|
||||
`[](https://marketplace.visualstudio.com/items?itemName=russell.any-rule)`,
|
||||
`[](https://marketplace.visualstudio.com/items?itemName=russell.any-rule)`,
|
||||
|
||||
``,
|
||||
``,
|
||||
|
||||
`[](https://circleci.com/gh/any86/any-rule)`
|
||||
|
||||
// vscode上传不让用svg
|
||||
// `[](https://github.com/any86/any-rule/actions)`
|
||||
];
|
||||
|
||||
let content = `# 正则大全 ${badges.join(' ')}
|
||||
|
||||
支持**图形界面** / **vscode插件**2种查询方式.
|
||||
🦕支持**web** / **vscode** / **idea** / **Alfred Workflow**多平台
|
||||
|
||||
## :rocket:图形界面
|
||||
https://any86.github.io/any-rule/
|
||||
## :rocket:web版本
|
||||
https://any-rule.vercel.app/
|
||||
|
||||
## 🍭vscode插件
|
||||
1. 安装vscode中插件搜索框输入**any-rule**
|
||||
2. 安装完毕后按**F1**(或者ctrl+shift+p).
|
||||
3. 输入"**zz**"可以看到正则列表.
|
||||
4. 或者**输入关键词**, 比如"手机".
|
||||
|
||||

|
||||
### 安装
|
||||
vscode应用商店中搜索"**any-rule**".
|
||||
|
||||
### 使用
|
||||
**方式1:**
|
||||
|
||||
1. 按**F1**(mac下fn+F1)打开正则列表.
|
||||
2. **输入关键词搜索**, 比如"手机".
|
||||
|
||||

|
||||
|
||||
**方式2:**
|
||||
|
||||
右键选择"🦕正则大全".
|
||||
|
||||

|
||||
|
||||
**方式3:**
|
||||
|
||||
在代码任意位置输入"**@zz**".
|
||||
|
||||

|
||||
|
||||
## 👩🏫图解正则
|
||||
<details>
|
||||
<summary>查看详情</summary>
|
||||
每次在any-rule中选择正则后会弹出提示, 可点击"🤖图解正则".
|
||||
|
||||

|
||||
|
||||
点击后可以看到正则解析, 方便大家学习.
|
||||
|
||||

|
||||
|
||||
**注意**: 图解直接使用了https://regexper.com, 在此对作者表示敬意和感谢.
|
||||
</details>
|
||||
|
||||
## 社区版本
|
||||
|
||||
社区版本非本人维护, 只是其他开发者使用了any-rule整理的正则内容, 如使用出现问题可直接与其开发者联系.
|
||||
|
||||
[idea版](https://github.com/zhoriya/idea-rule)
|
||||
|
||||
[Alfred Workflow版](https://github.com/cccyb/workflows)
|
||||
|
||||
[hyjs: 函数封装版](https://github.com/heiyehk/hyjs/tree/main/packages/utils)
|
||||
|
||||
[命令行版本](https://github.com/shenguanjiejie/workwork)
|
||||
|
||||
[uTools版本](https://github.com/trentlee0/utools-any-rule)
|
||||
|
||||
## :fire:关于PR
|
||||
欢迎大家PR, 步骤如下:
|
||||
|
||||
@ -1,55 +1,17 @@
|
||||
// The module 'vscode' contains the VS Code extensibility API
|
||||
// Import the module and reference it with the alias vscode in your code below
|
||||
import * as vscode from 'vscode';
|
||||
const RULES = require('../packages/www/src/RULES.js');
|
||||
// this method is called when your extension is activated
|
||||
// your extension is activated the very first time the command is executed
|
||||
export function activate(context: vscode.ExtensionContext) {
|
||||
// Use the console to output diagnostic information (console.log) and errors (console.error)
|
||||
// This line of code will only be executed once when your extension is activated
|
||||
console.log('Congratulations, your extension "any-rule" is now active!');
|
||||
|
||||
// The command has been defined in the package.json file
|
||||
// Now provide the implementation of the command with registerCommand
|
||||
// The commandId parameter must match the command field in package.json
|
||||
|
||||
|
||||
// let disposable = vscode.commands.registerCommand('extension.helloWorld', () => {
|
||||
// The code you place here will be executed every time your command is executed
|
||||
|
||||
// Display a message box to the user
|
||||
// vscode.window.showInformationMessage('Hello World123!');
|
||||
// });
|
||||
// context.subscriptions.push(disposable);
|
||||
|
||||
RULES.forEach(({ title, rule }: { title: string, rule: RegExp, example: string }, index: string) => {
|
||||
let disposable = vscode.commands.registerCommand(`extension.rule${index}`, () => {
|
||||
// The code you place here will be executed every time your command is executed
|
||||
const editor = vscode.window.activeTextEditor;
|
||||
if (editor) {
|
||||
const { selections } = editor;
|
||||
|
||||
editor.edit(editBuilder => {
|
||||
selections.forEach(selection => {
|
||||
const { start, end } = selection;
|
||||
const range = new vscode.Range(start, end);
|
||||
editBuilder.replace(range, String(rule));
|
||||
});
|
||||
});
|
||||
// Display a message box to the user
|
||||
vscode.window.showInformationMessage(`已插入正则: ${title}`);
|
||||
} else {
|
||||
vscode.window.showWarningMessage('any-rule: 只有在编辑文本的时候才可以使用!');
|
||||
}
|
||||
});
|
||||
context.subscriptions.push(disposable);
|
||||
});
|
||||
|
||||
|
||||
import {
|
||||
ExtensionContext
|
||||
} from 'vscode';
|
||||
const RULES: { title: string, rule: RegExp, examples: string[] }[] = require('../packages/www/src/RULES.js');
|
||||
import useCommand from './useCommand';
|
||||
import useQuickPick from './useQuickPick';
|
||||
import useMenuCommand from './useMenuCommand';
|
||||
|
||||
export function activate(context: ExtensionContext) {
|
||||
useCommand(context, RULES);
|
||||
useQuickPick(context, RULES);
|
||||
useMenuCommand(context, RULES);
|
||||
}
|
||||
|
||||
// this method is called when your extension is deactivated
|
||||
export function deactivate() {
|
||||
vscode.window.showWarningMessage('any-rule: 已关闭!');
|
||||
}
|
||||
export function deactivate() { }
|
||||
|
||||
28
src/insertLog.ts
Normal file
28
src/insertLog.ts
Normal file
@ -0,0 +1,28 @@
|
||||
import axios from 'axios';
|
||||
import {version ,env} from 'vscode';
|
||||
import {getCodeLanguage,getExtensionVersion} from './shared';
|
||||
const http = axios.create({
|
||||
baseURL: 'https://leancloud.cn:443/1.1/classes/',
|
||||
timeout: 1000,
|
||||
headers: {
|
||||
"X-LC-Id": "BKaqtaJScQuqKtkAyl5jeloo-gzGzoHsz",
|
||||
"X-LC-Key": "y41qiVPTwnzLIgbDcEzcwHit",
|
||||
"Content-Type": "application/json"
|
||||
}
|
||||
});
|
||||
/**
|
||||
* 插入日志
|
||||
*/
|
||||
export default function ({ rule, title, method }: { rule: string, title: string, method: string }) {
|
||||
const {language,machineId} = env;
|
||||
http.post('https://leancloud.cn:443/1.1/classes/Log', {
|
||||
vscodeVersion: version,
|
||||
codeLanguage: getCodeLanguage(),
|
||||
language,
|
||||
machineId,
|
||||
rule,
|
||||
title,
|
||||
extensionVersion:getExtensionVersion(),
|
||||
method
|
||||
});
|
||||
};
|
||||
13
src/interface.d.ts
vendored
Normal file
13
src/interface.d.ts
vendored
Normal file
@ -0,0 +1,13 @@
|
||||
export interface IRule {
|
||||
title: string;
|
||||
keywords?: string[];
|
||||
regex?: RegExp | string;
|
||||
rules?: IRule[];
|
||||
examples?: string[];
|
||||
}
|
||||
|
||||
export interface Rule{
|
||||
title:string,
|
||||
rule:RegExp,
|
||||
examples:string[]
|
||||
}
|
||||
16
src/shared.ts
Normal file
16
src/shared.ts
Normal file
@ -0,0 +1,16 @@
|
||||
import { extensions, window} from 'vscode';
|
||||
|
||||
/**
|
||||
* 获取编程语言
|
||||
*/
|
||||
export function getCodeLanguage():string{
|
||||
return window.activeTextEditor ? window.activeTextEditor.document.languageId as string : '';
|
||||
};
|
||||
|
||||
/**
|
||||
* 获取插件版本号
|
||||
*/
|
||||
export function getExtensionVersion():string|void {
|
||||
const e = extensions.getExtension('russell.any-rule');
|
||||
return e && e.packageJSON.version;
|
||||
}
|
||||
45
src/showResultMessage.ts
Normal file
45
src/showResultMessage.ts
Normal file
@ -0,0 +1,45 @@
|
||||
import { extensions, window, version, env, Uri, languages } from 'vscode';
|
||||
import { getCodeLanguage, getExtensionVersion } from './shared'
|
||||
import insertLog from './insertLog';
|
||||
|
||||
const BUTTON_FEEDBACK = '✋意见反馈';
|
||||
const BUTTON_DIAGRAMMATIZE = '👩🏫图解正则';
|
||||
const BUTTON_CANCEL = '关闭';
|
||||
|
||||
export default function (title: string, rule: string): void {
|
||||
// window.setStatusBarMessage(`已插入正则: "${title}", 点击查看更多🔥`)
|
||||
window.showInformationMessage(`已插入正则: "${title}"`, BUTTON_DIAGRAMMATIZE, BUTTON_FEEDBACK, BUTTON_CANCEL).then(value => {
|
||||
if (BUTTON_FEEDBACK === value) {
|
||||
insertLog({
|
||||
rule,
|
||||
title,
|
||||
method: BUTTON_FEEDBACK
|
||||
});
|
||||
const URL = Uri.parse(genGithubIssueURL(title));
|
||||
env.openExternal(URL);
|
||||
} else if (BUTTON_DIAGRAMMATIZE === value) {
|
||||
insertLog({
|
||||
rule,
|
||||
title,
|
||||
method: BUTTON_DIAGRAMMATIZE
|
||||
});
|
||||
const URL = Uri.parse(`https://regexper.com/#${rule}`);
|
||||
env.openExternal(URL);
|
||||
}
|
||||
});
|
||||
}
|
||||
// gihub issue模板
|
||||
function genGithubIssueURL(title: string): string {
|
||||
const BASE_URL = 'https://github.com/any86/any-rule/issues/new';
|
||||
const TITLE = `title=[vscode feedback] ${title}`;
|
||||
// const BODY = `body=### vscode version
|
||||
// ${version}
|
||||
// ### extension version
|
||||
// ${getExtensionVersion()}
|
||||
// ### code language
|
||||
// ${getCodeLanguage()}
|
||||
// ### comment
|
||||
// 请留言...
|
||||
// `;
|
||||
return BASE_URL + '?' + TITLE;
|
||||
}
|
||||
36
src/useCommand.ts
Normal file
36
src/useCommand.ts
Normal file
@ -0,0 +1,36 @@
|
||||
import { window, commands, Range, ExtensionContext } from "vscode";
|
||||
import { Rule } from './interface';
|
||||
import insertLog from './insertLog';
|
||||
import showResultMessage from './showResultMessage';
|
||||
|
||||
export default function (context: ExtensionContext, RULES: Rule[]) {
|
||||
RULES.forEach(({ title, rule }, index) => {
|
||||
const ruleString = String(rule);
|
||||
const disposable = commands.registerCommand(`extension.rule${index}`, () => {
|
||||
const editor = window.activeTextEditor;
|
||||
if (editor) {
|
||||
const { selections } = editor;
|
||||
|
||||
editor.edit(editBuilder => {
|
||||
selections.forEach(selection => {
|
||||
const { start, end } = selection;
|
||||
const range = new Range(start, end);
|
||||
editBuilder.replace(range, ruleString);
|
||||
});
|
||||
});
|
||||
|
||||
// 日志
|
||||
insertLog({
|
||||
rule: ruleString,
|
||||
title,
|
||||
method: 'Command'
|
||||
});
|
||||
|
||||
showResultMessage(title, ruleString);
|
||||
} else {
|
||||
window.showWarningMessage('any-rule: 只有在编辑文本的时候才可以使用!');
|
||||
}
|
||||
});
|
||||
context.subscriptions.push(disposable);
|
||||
});
|
||||
}
|
||||
55
src/useMenuCommand.ts
Normal file
55
src/useMenuCommand.ts
Normal file
@ -0,0 +1,55 @@
|
||||
import { window, commands, Range, ExtensionContext } from "vscode";
|
||||
import { Rule } from './interface';
|
||||
import insertLog from './insertLog';
|
||||
import showResultMessage from './showResultMessage';
|
||||
|
||||
export default function (context: ExtensionContext, RULES: Rule[]) {
|
||||
|
||||
const disposable = commands.registerCommand(`extension.rule.callByMenu`, () => {
|
||||
// showQuickPick
|
||||
window.showQuickPick(RULES.map(({ examples, title, rule }) => {
|
||||
// const match = title.match(/\((.+)\)/);
|
||||
return {
|
||||
label: title,
|
||||
// description: null !== match ? match[1] : '',
|
||||
rule: String(rule), // 非标准字段, 仅仅为了传值
|
||||
detail: `例如: ${examples.join(' 或 ')}`
|
||||
};
|
||||
}), {
|
||||
placeHolder: '请输入关键词',
|
||||
// onDidSelectItem(item){
|
||||
// console.log(item)
|
||||
// }
|
||||
}).then(item => {
|
||||
if (!item) return
|
||||
|
||||
const editor = window.activeTextEditor;
|
||||
if (editor) {
|
||||
const ruleString = String(item.rule);
|
||||
const title = item.label;
|
||||
const { selections } = editor;
|
||||
|
||||
editor.edit(editBuilder => {
|
||||
selections.forEach(selection => {
|
||||
const { start, end } = selection;
|
||||
const range = new Range(start, end);
|
||||
editBuilder.replace(range, ruleString);
|
||||
});
|
||||
});
|
||||
|
||||
// 日志
|
||||
insertLog({
|
||||
rule: ruleString,
|
||||
title,
|
||||
method: 'Menu'
|
||||
});
|
||||
|
||||
showResultMessage(title, ruleString);
|
||||
}
|
||||
|
||||
});
|
||||
|
||||
|
||||
});
|
||||
context.subscriptions.push(disposable);
|
||||
}
|
||||
102
src/useQuickPick.ts
Normal file
102
src/useQuickPick.ts
Normal file
@ -0,0 +1,102 @@
|
||||
import { ExtensionContext, workspace, languages, window, TextDocument, Position, Range, Selection } from "vscode";
|
||||
import { Rule } from './interface';
|
||||
// import { slugify } from 'transliteration';
|
||||
import insertLog from './insertLog';
|
||||
import showResultMessage from './showResultMessage';
|
||||
|
||||
export default function (context: ExtensionContext, RULES: Rule[]) {
|
||||
// commands.registerCommand('functions.insertRegex', insertRule);
|
||||
// 不确定是不是都兼容"*", 保守
|
||||
let { supportedLanguages, triggerStringEnd } = getConfig();
|
||||
workspace.onDidChangeConfiguration(() => {
|
||||
const config = getConfig();
|
||||
supportedLanguages = config.supportedLanguages;
|
||||
triggerStringEnd = config.triggerStringEnd;
|
||||
});
|
||||
|
||||
const disposable = languages.registerCompletionItemProvider(supportedLanguages.split(','), {
|
||||
provideCompletionItems(document, position) {
|
||||
const { triggerString } = getConfig();
|
||||
// 如果为空表示关闭
|
||||
if (!triggerString) return [];
|
||||
|
||||
const linePrefix = document.lineAt(position).text.substr(0, position.character);
|
||||
if (!linePrefix.endsWith(triggerString)) return [];
|
||||
|
||||
// 滞后执行
|
||||
setTimeout(() => {
|
||||
// showQuickPick
|
||||
window.showQuickPick(RULES.map(({ examples, title, rule }) => {
|
||||
// const match = title.match(/\((.+)\)/);
|
||||
return {
|
||||
label: title,
|
||||
// description: null !== match ? match[1] : '',
|
||||
rule: String(rule), // 非标准字段, 仅仅为了传值
|
||||
detail: `例如: ${examples.join(' 或 ')}`
|
||||
};
|
||||
}), {
|
||||
placeHolder: '请输入关键词',
|
||||
// onDidSelectItem(item){
|
||||
// console.log(item)
|
||||
// }
|
||||
}).then(item => {
|
||||
if (!item) return
|
||||
insertRule(document, position, item.rule);
|
||||
|
||||
// 日志
|
||||
insertLog({
|
||||
rule: item.rule,
|
||||
title: item.label,
|
||||
method: 'QuickPick'
|
||||
});
|
||||
showResultMessage(item.label, item.rule);
|
||||
});
|
||||
}, 10)
|
||||
return [];
|
||||
},
|
||||
|
||||
resolveCompletionItem(item) {
|
||||
return item;
|
||||
}
|
||||
}, triggerStringEnd);
|
||||
context.subscriptions.push(disposable);
|
||||
}
|
||||
|
||||
|
||||
function insertRule(document: TextDocument, position: Position, ruleString: string) {
|
||||
const { triggerString } = getConfig();
|
||||
|
||||
const editor = window.activeTextEditor;
|
||||
if (void 0 === editor) return;
|
||||
editor.edit(editBuilder => {
|
||||
const line = document.lineAt(position);
|
||||
|
||||
// 起始, "zz."前面的位置
|
||||
const startPostion = position.translate(0, -triggerString.length);
|
||||
|
||||
editBuilder.replace(new Range(startPostion, position), ruleString);
|
||||
|
||||
setTimeout(() => {
|
||||
// 全选正则字符串
|
||||
const endPostion = new Position(line.lineNumber, startPostion.character + ruleString.length);
|
||||
editor.selection = new Selection(startPostion, endPostion);
|
||||
}, 0);
|
||||
});
|
||||
}
|
||||
|
||||
// 获取配置
|
||||
function getConfig() {
|
||||
const configuration = workspace.getConfiguration();
|
||||
const { triggerString, supportedLanguages } = configuration['any-rule'];
|
||||
const { length } = triggerString;
|
||||
const triggerStringStart = triggerString.substr(0, length - 1);
|
||||
const triggerStringEnd = triggerString.substr(-1);
|
||||
console.log(supportedLanguages);
|
||||
return {
|
||||
triggerStringStart,
|
||||
triggerStringEnd,
|
||||
triggerString,
|
||||
// 预留
|
||||
supportedLanguages
|
||||
}
|
||||
}
|
||||
42
webpack.config.js
Normal file
42
webpack.config.js
Normal file
@ -0,0 +1,42 @@
|
||||
// @ts-check
|
||||
|
||||
'use strict';
|
||||
|
||||
const path = require('path');
|
||||
|
||||
/**@type {import('webpack').Configuration}*/
|
||||
const config = {
|
||||
target: 'node', // vscode extensions run in a Node.js-context 📖 -> https://webpack.js.org/configuration/node/
|
||||
|
||||
entry: './src/extension.ts', // the entry point of this extension, 📖 -> https://webpack.js.org/configuration/entry-context/
|
||||
output: {
|
||||
// the bundle is stored in the 'dist' folder (check package.json), 📖 -> https://webpack.js.org/configuration/output/
|
||||
path: path.resolve(__dirname, 'out'),
|
||||
filename: 'extension.js',
|
||||
libraryTarget: 'commonjs2',
|
||||
devtoolModuleFilenameTemplate: '../[resource-path]'
|
||||
},
|
||||
devtool: 'source-map',
|
||||
externals: {
|
||||
vscode: 'commonjs vscode' // the vscode-module is created on-the-fly and must be excluded. Add other modules that cannot be webpack'ed, 📖 -> https://webpack.js.org/configuration/externals/
|
||||
},
|
||||
resolve: {
|
||||
// support reading TypeScript and JavaScript files, 📖 -> https://github.com/TypeStrong/ts-loader
|
||||
extensions: ['.ts', '.js']
|
||||
},
|
||||
module: {
|
||||
rules: [
|
||||
{
|
||||
test: /\.ts$/,
|
||||
exclude: /node_modules/,
|
||||
use: [
|
||||
{
|
||||
loader: 'ts-loader'
|
||||
}
|
||||
]
|
||||
}
|
||||
]
|
||||
}
|
||||
};
|
||||
|
||||
module.exports = config;
|
||||
Loading…
x
Reference in New Issue
Block a user